Hover Icons
Hi Elementors,
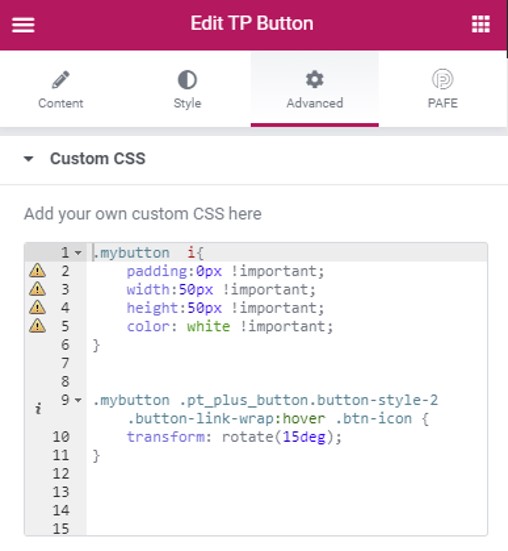
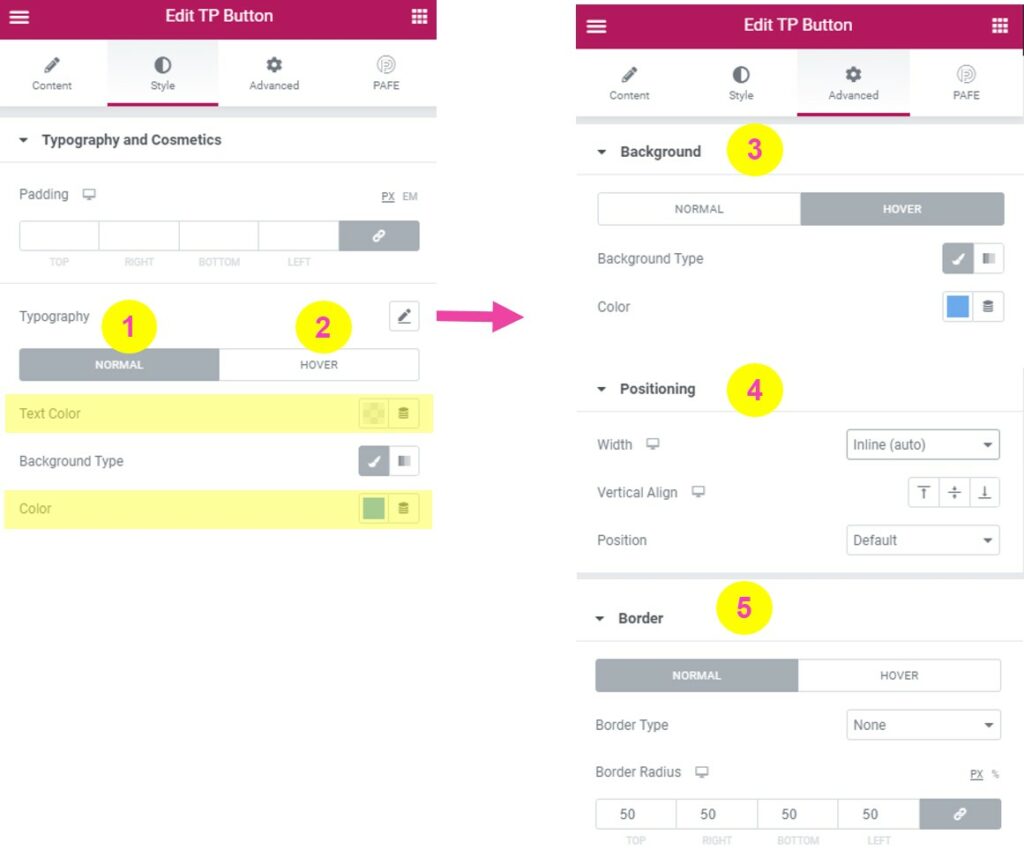
today I would like to show you a simple trick how you can create a “Slide Button” on Hover with Elementor Pro and The Plus Addons. With a few adjustments of custom css and in the styles you can create your individual Call to Actions Slide Buttons on Hover.
5 Steps how to create "Slide Buttons" with The Plus Addons and Custom CSS
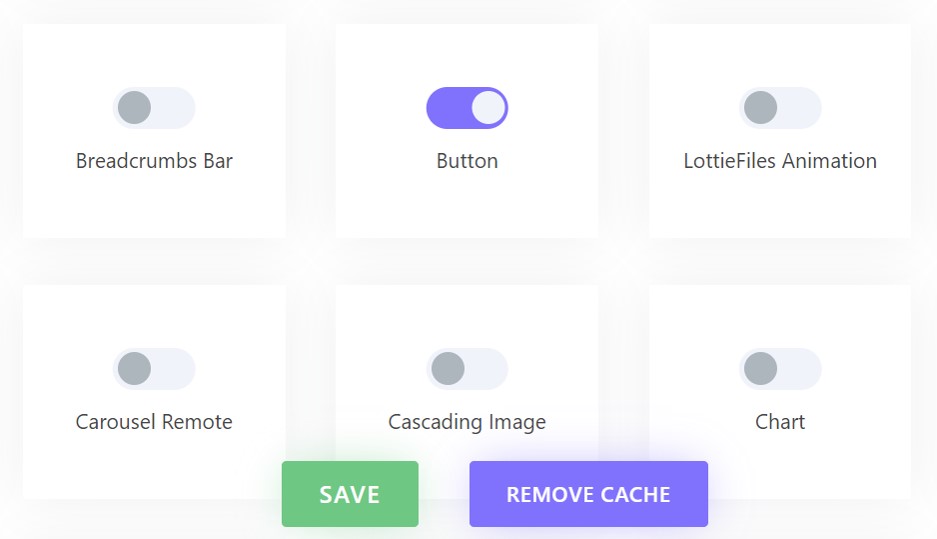
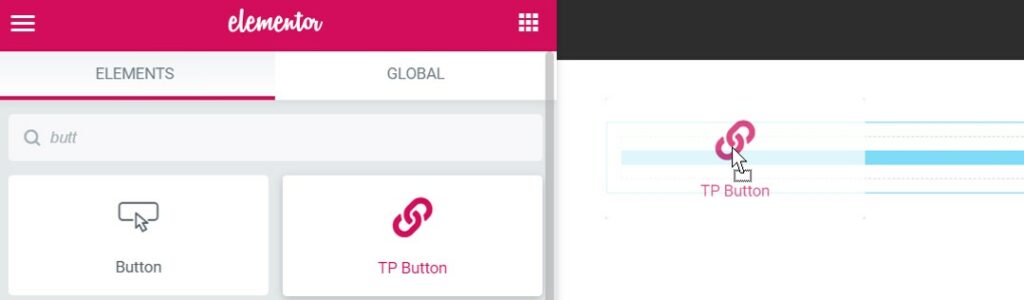
1. Activate "The Plus Addons" & "Button" Widget
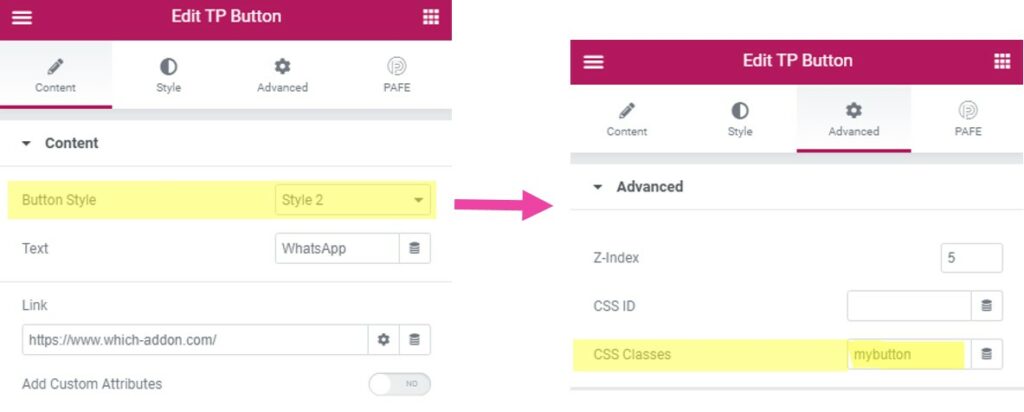
To create this cool effect you need the plugins Elementor and The Plus Addons. Visit Demo Page of >>> Plus Buttons <<<.
Final Words & .JSON-File Download
So easily you can create a Slide Button on hover with the Pro Version of Elementor and The Plus Addons for Elementor. A little trick with great effect, which your customers will love using Elementor. You can find more cool widgets for Elementor in the Full Widget Table. HAVE FUN and please leave a comment!
Your Comments