Hover-Symbole
Hallo Elementors,
heute möchte ich Ihnen einen einfachen Trick zeigen, wie Sie einen "Slide Button" bei Hover mit Elementor Profi und The Plus Addons. Mit ein paar Anpassungen der benutzerdefinierten css und in den Stilen können Sie Ihre individuellen Call to Actions Slide Buttons on Hover erstellen.
5 Schritte zur Erstellung von "Slide Buttons" mit The Plus Addons und Custom CSS
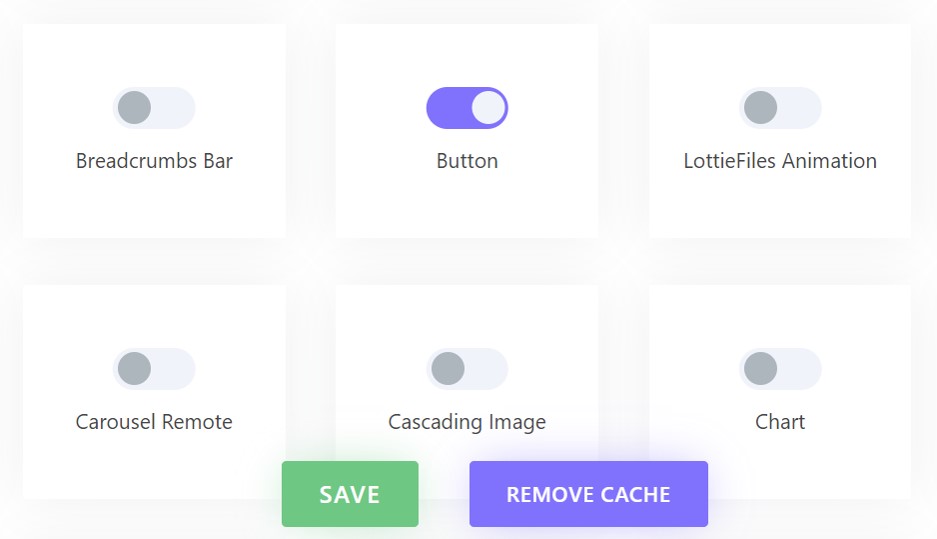
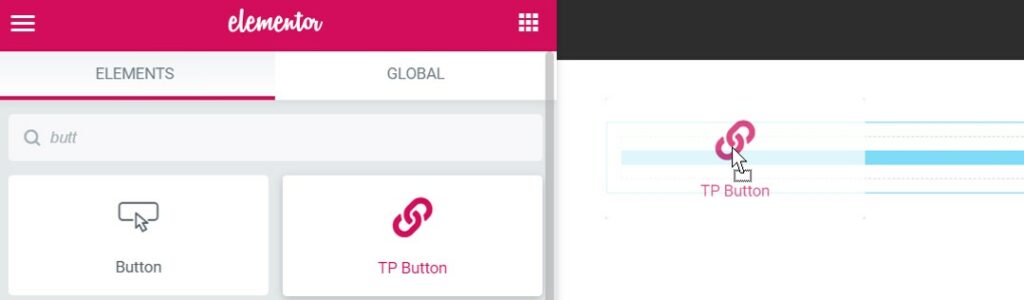
1. Aktivieren Sie "The Plus Addons" & "Taste" Widget
Um diesen coolen Effekt zu erzeugen, benötigen Sie die Plugins Elementor und The Plus Addons. Besuchen Sie die Demo-Seite von >>> Plus-Schaltflächen <<<.
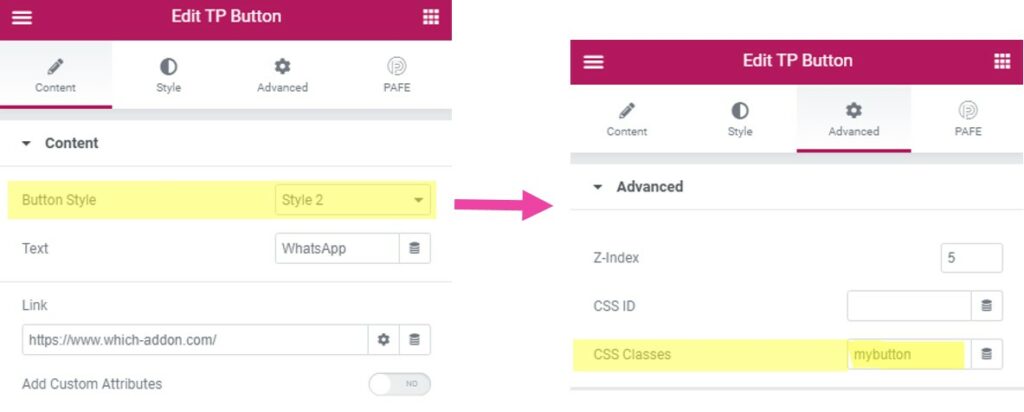
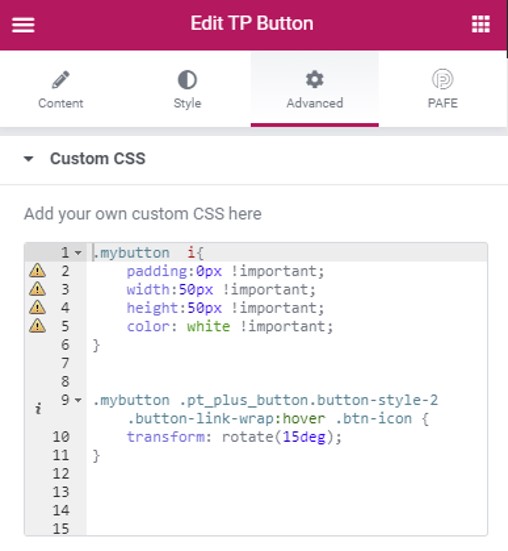
4. Benutzerdefiniertes CSS hinzufügen
Fügen Sie den folgenden Code zu Ihrem benutzerdefinierten CSS auf der Registerkarte "Erweitert" hinzu:
Schlusswort & .JSON-Datei Download
So einfach können Sie einen Slide Button bei Hover mit der Pro Version von Elementor und The Plus Addons für Elementor. Ein kleiner Trick mit großer Wirkung, den Ihre Kunden mit Elementor lieben werden. Weitere coole Widgets für Elementor finden Sie in der Vollständige Widget-Tabelle. Habt Spaß und hinterlasst bitte einen Kommentar!
Ihre Kommentare