Hallo Elementors,
heute möchte ich Ihnen eine einfache Möglichkeit zeigen, wie Sie einen "Milchglas-Hintergrundeffekt" ohne ein zusätzliches Addon für Elementor. Sie können diesen coolen Milchglaseffekt mit einem Hintergrundfilter erstellen, der ein einfacher CSS-Code ist. Beginnen wir also mit der Erstellung Ihres einzigartigen Glasmorphismus-Effekts.
7 Schritte zur Erstellung eines "Milchglaseffekts" ohne Elementor Addon
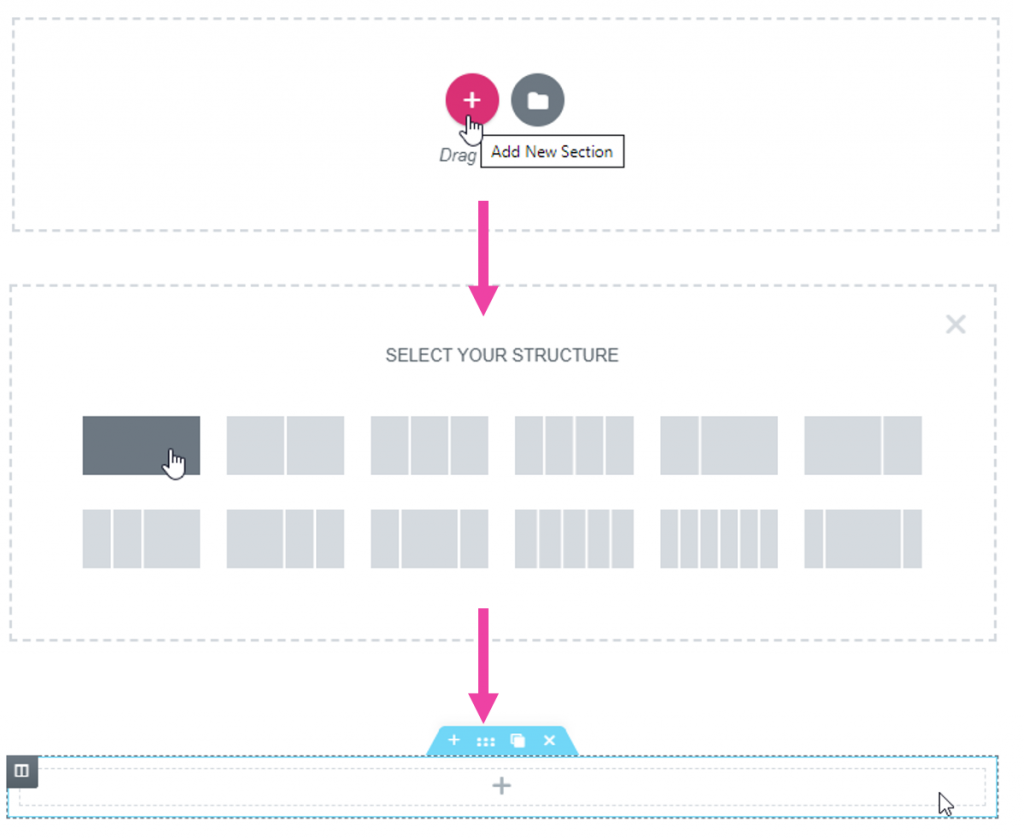
1. Einen neuen "Hauptabschnitt" hinzufügen
Fügen Sie einen neuen Abschnitt mit nur einer Spalte hinzu.
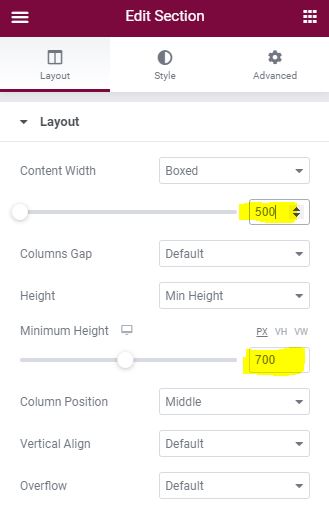
2. Abschnitt "Breite" und "Höhe" einstellen
Natürlich können Sie diese Werte frei wählen. Sie haben sich in diesem Beispiel als nützlich erwiesen.
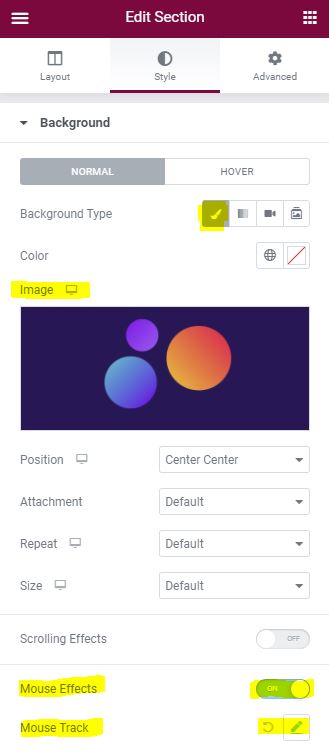
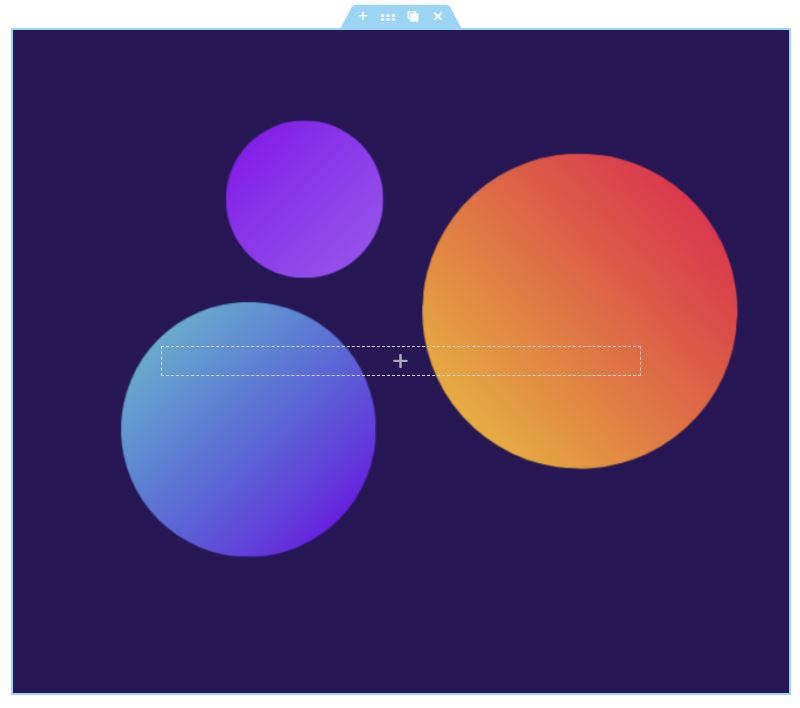
3. Wählen Sie ein Hintergrundbild
Wählen Sie ein Hintergrundbild Ihrer Wahl. Formen eignen sich besonders gut für diesen Milchglaseffekt in Elementor. Schalten Sie "Mausspur" ein.
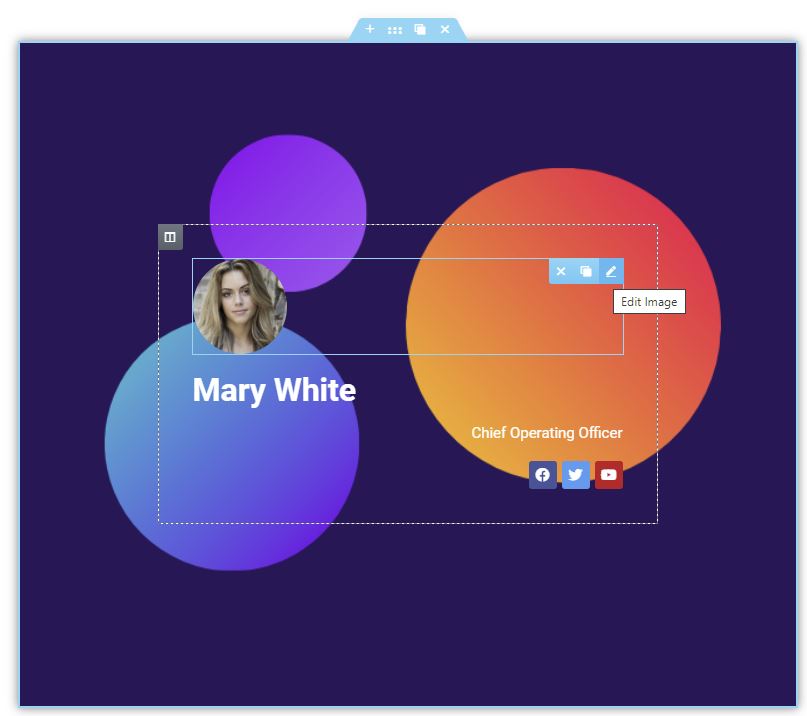
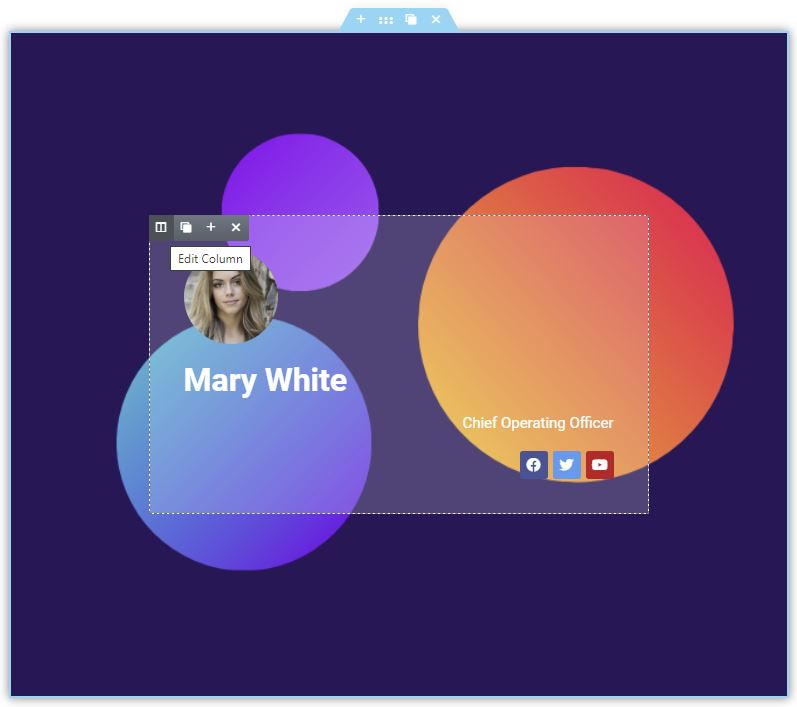
4. Spalte mit Inhalt füllen
Bei der Erstellung von Inhalten sind Ihnen keine Grenzen gesetzt. Natürlich können Sie auch einen inneren Abschnitt auswählen und mehrere Spalten gestalten.
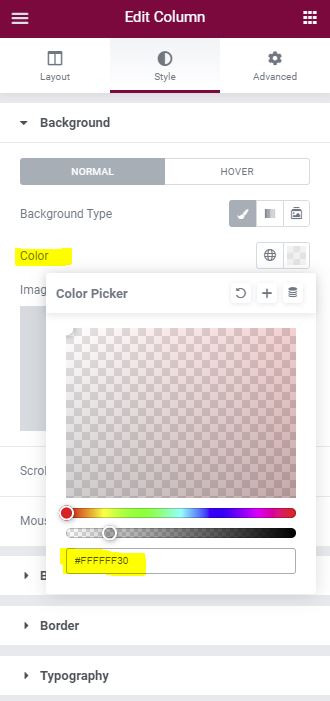
5. Definieren Sie die Hintergrundfarbe der Spalte
Je nach Hintergrundbild empfehle ich Weiß oder Schwarz als Hintergrundfarbe für Ihre Spalte. Achten Sie auf die Deckkraft.
#FFFFFF30
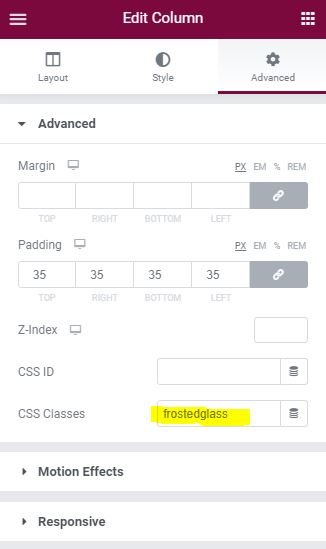
6. Definieren Sie die CSS-Klassen der Spalte
Frostedglass
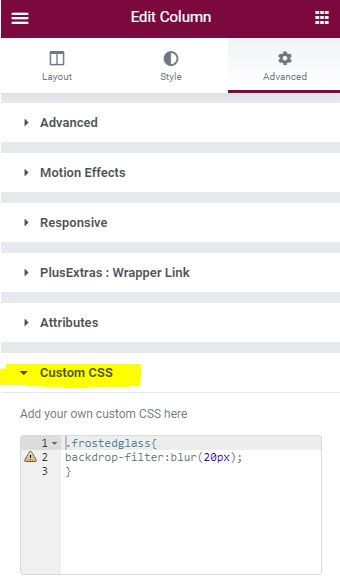
7. CSS Code zur Spalte hinzufügen
Fügen Sie einfach den vordefinierten CSS-Code ein und das ist alles!!!
.frostedglass{
backdrop-filter:blur(20px);
}
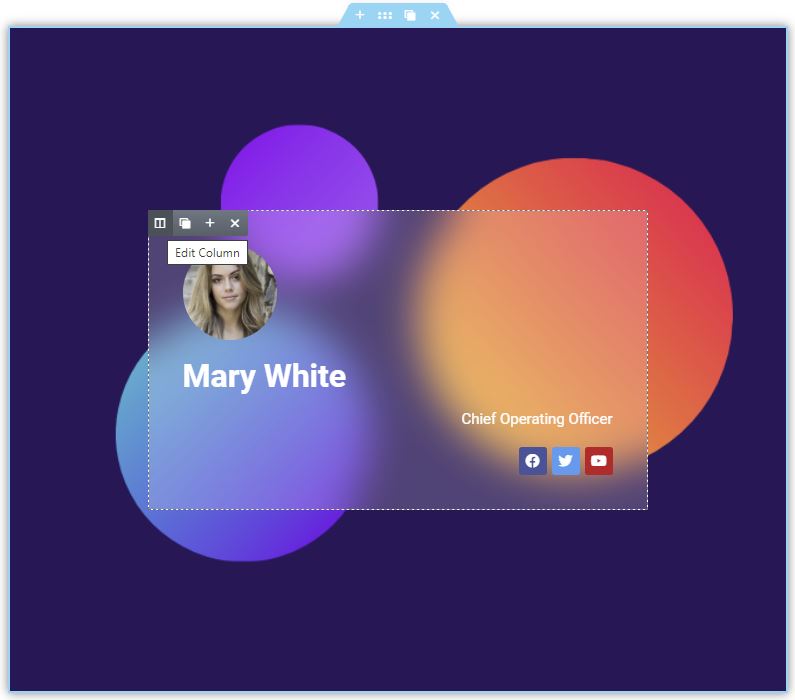
Fazit, Live-Beispiel und Download
So einfach können Sie den Milchglaseffekt in Elementor mit der Basisversion von Elementor und Sie brauchen kein zusätzliches Addon. Natürlich können Sie dafür auch ein Elementor Addon verwenden, das viel mehr Hintergrundfilteroptionen bietet: Addons, die die Funktion Hintergrundfilter enthalten!
Weitere coole Widgets für das Elementor finden Sie in der Widget Tabelle. SPASS HABEN!