Hola Elementors,
Hoy me gustaría mostrarte una forma sencilla de crear un "Efecto de Fondo de Vidrio Esmerilado" sin un addon adicional para Elementor. Usted puede crear este efecto de vidrio esmerilado fresco con un filtro de fondo, que es un simple código CSS. Así que vamos a empezar a crear su efecto único Glassmorphism.
7 Pasos para crear el "Efecto Cristal Esmerilado" sin necesidad de Elementor Addon
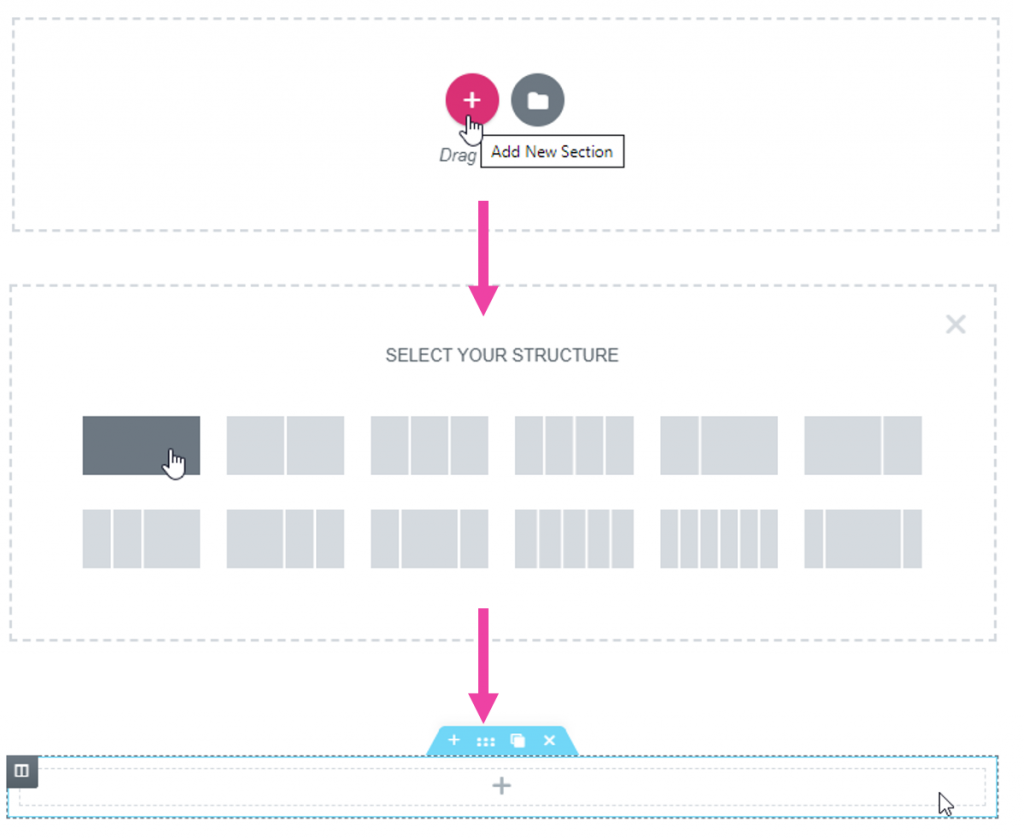
1. Añadir una nueva "sección principal"
Añade una nueva sección con una sola columna.
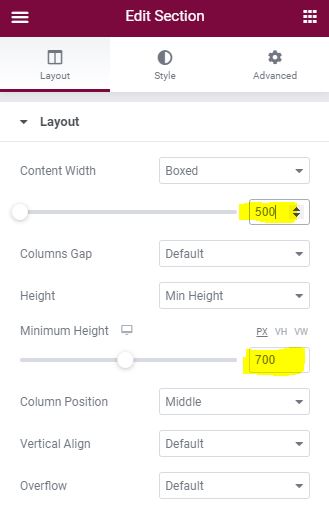
2. Ajuste la sección "Anchura" y "Altura"
Por supuesto, puede elegir estos valores libremente. En este ejemplo se ha demostrado que son útiles.
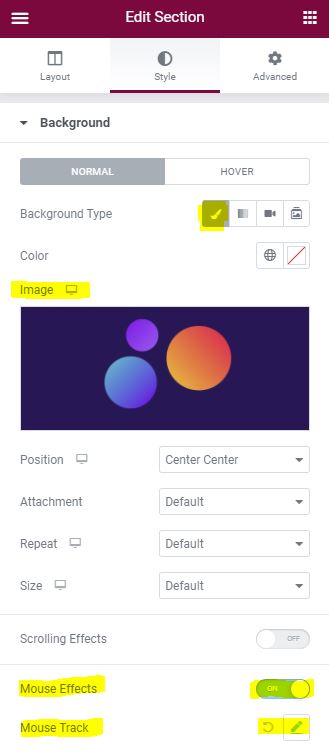
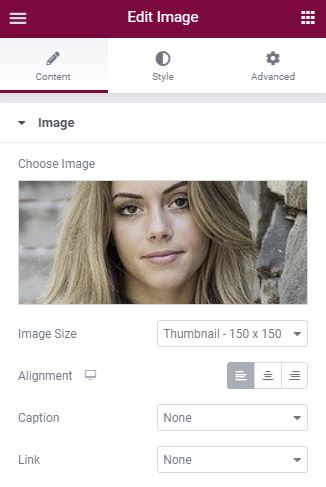
3. Elija una imagen de fondo
Elija una imagen de fondo de su elección. Las formas son especialmente buenas para este efecto de vidrio esmerilado en Elementor. Active la función "Mouse Track".
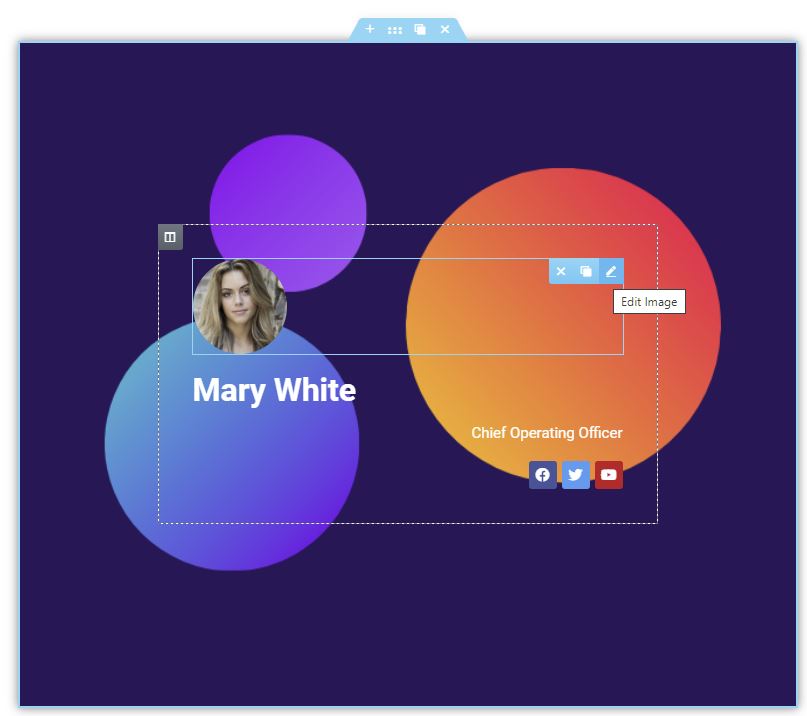
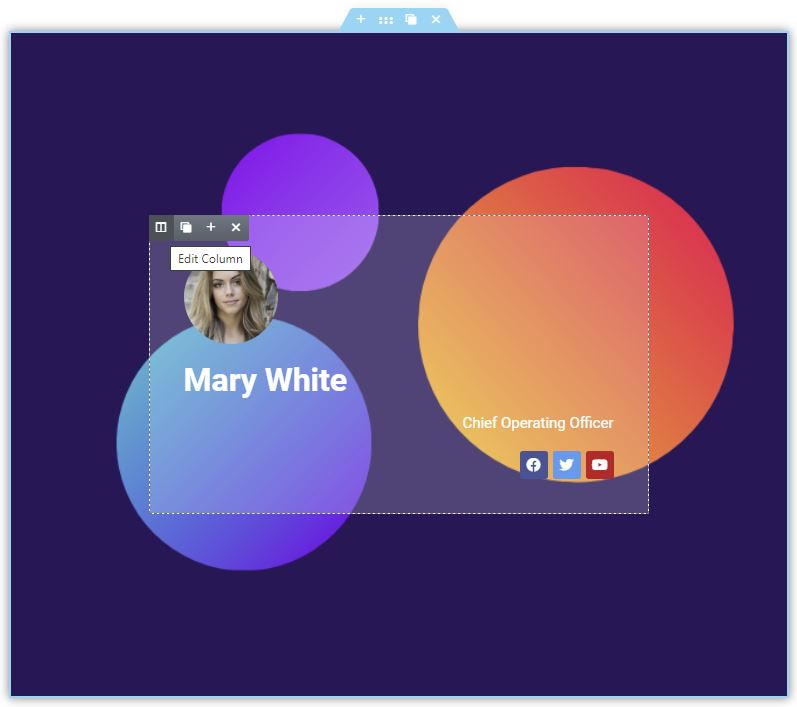
4. Rellenar la columna con el contenido
No hay límites a la hora de crear contenidos. Por supuesto, también puede seleccionar una sección interior y dar estilo a varias columnas.
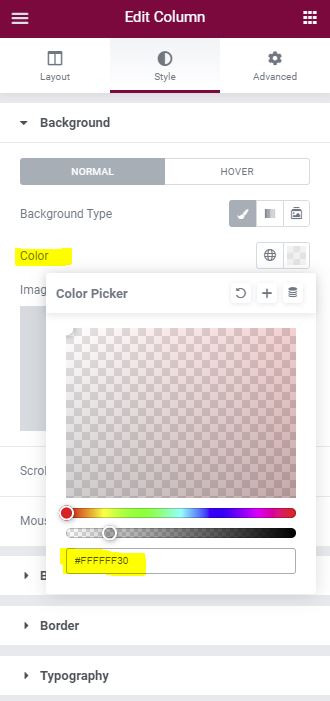
5. Definir el color de fondo de la columna
Dependiendo de la imagen de fondo, recomiendo blanco o negro para el color de fondo de su columna. Preste atención a la opacidad.
#FFFFFF30
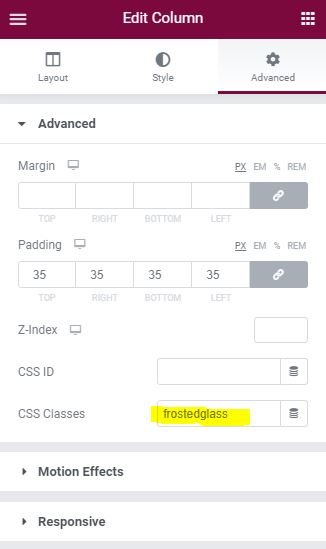
6. Definir las clases CSS de la columna
vidrio helado
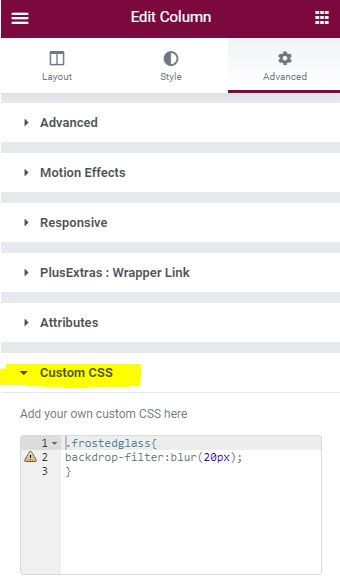
7. Añadir CSS Code a la columna
¡¡¡Solo tienes que pegar el código CSS predefinido y listo!!!
.frostedglass{
filtro de fondo:blur(20px);
}
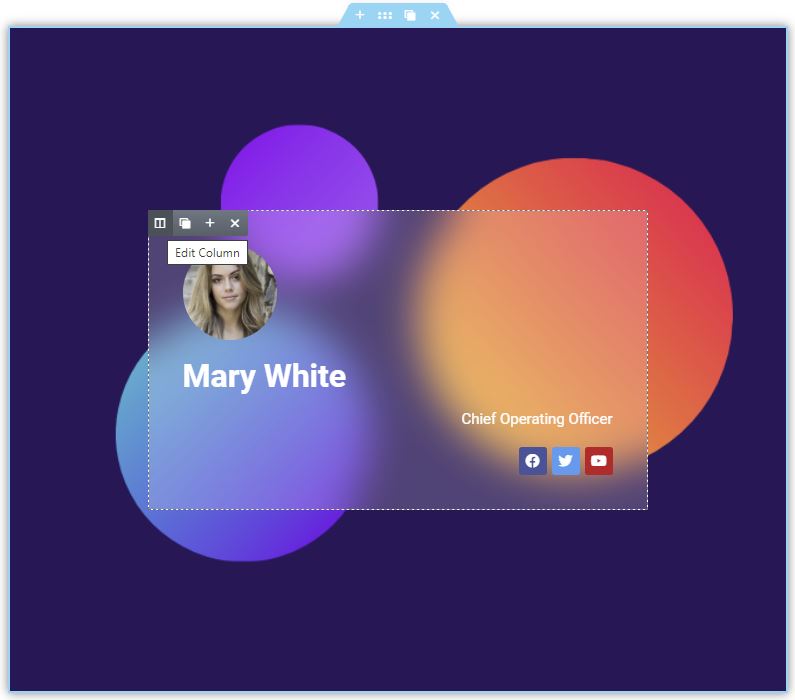
Conclusión, ejemplo en vivo y descarga
Así de fácil se puede crear el efecto de vidrio esmerilado en Elementor con la versión básica de Elementor y no necesitas un complemento adicional. Por supuesto, también puede utilizar un Elementor Addon para esto, que ofrece muchas más opciones de filtro de fondo: Addons que incluyen la función de filtro de fondo.
Puedes encontrar más widgets interesantes para el Elementor en el Tabla Widget. ¡DIVIÉRTETE!