Icônes de survol
Salut Elementors,
Aujourd'hui, j'aimerais vous montrer une astuce simple pour créer un "Slide Button" au survol avec Elementor Pro et The Plus Addons. Avec quelques ajustements de css personnalisé et dans les styles, vous pouvez créer votre propre appel à des actions Slide Buttons on Hover.
5 étapes pour créer des "Slide Buttons" avec The Plus Addons et des CSS personnalisés
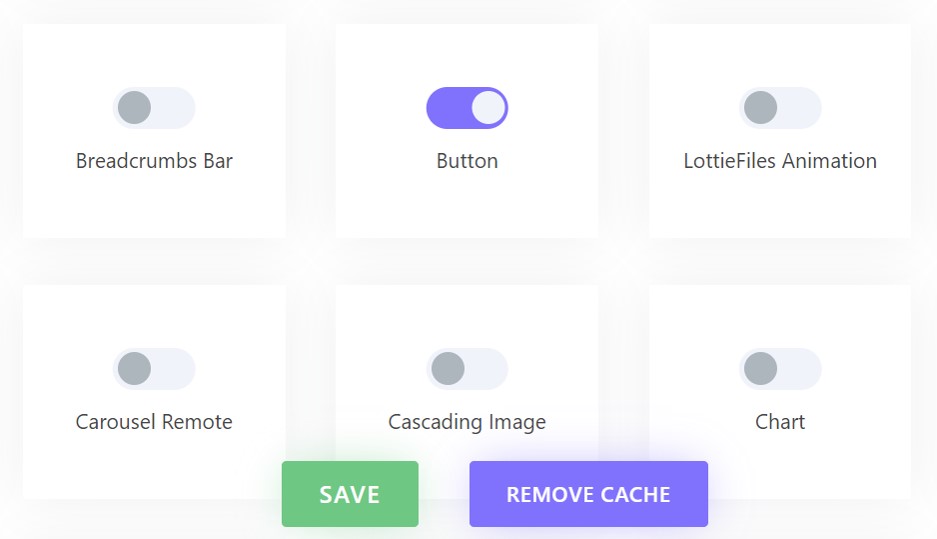
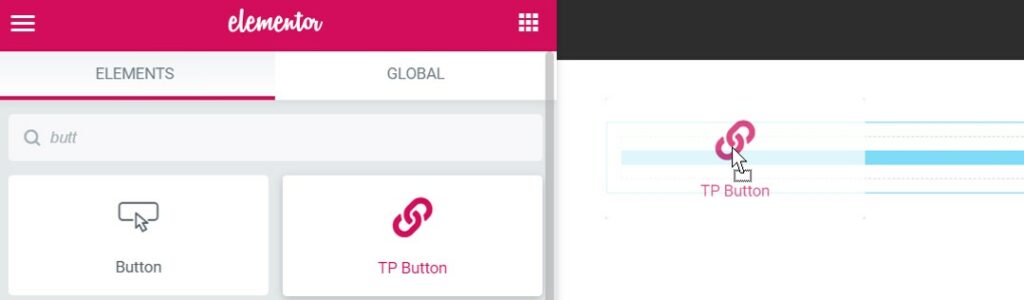
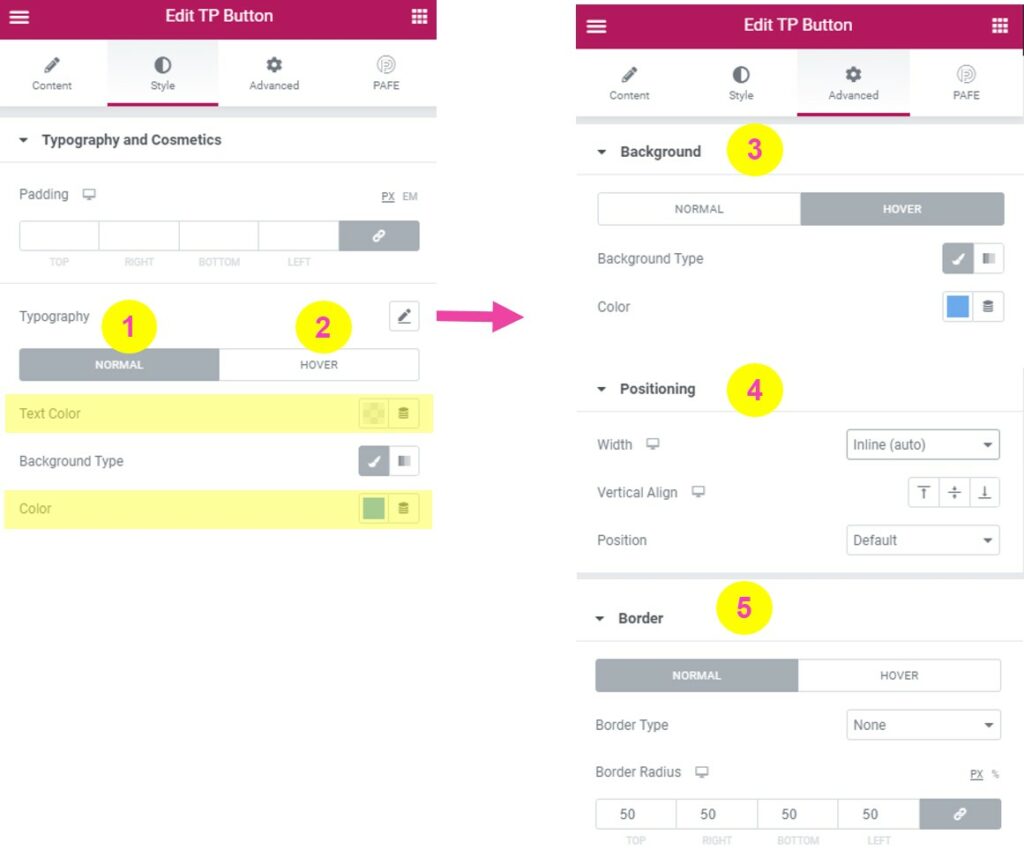
1. Activez "The Plus Addons" & "Bouton" Widget
Pour créer cet effet, vous avez besoin des plugins suivants Elementor et The Plus Addons. Visitez la page de démonstration de >>> Boutons Plus <<<.
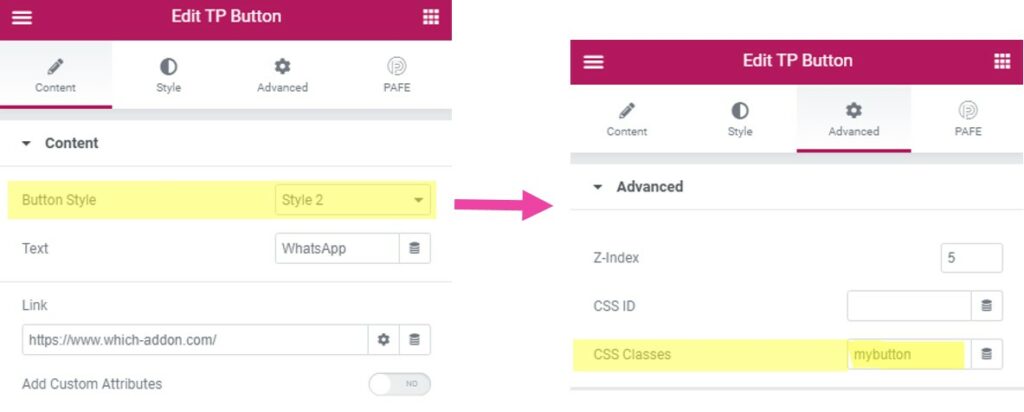
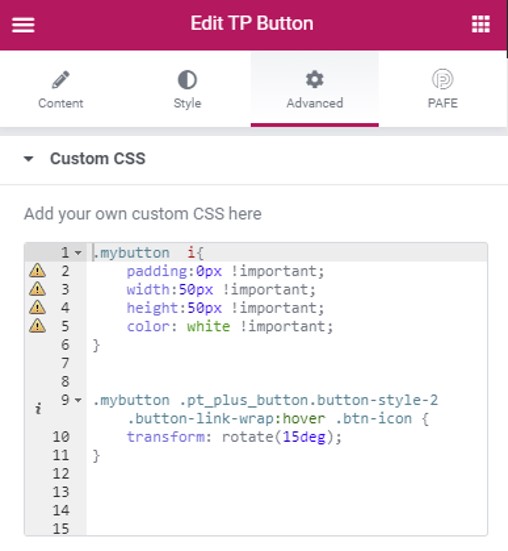
4. Ajouter un CSS personnalisé
Ajoutez le code suivant à votre CSS personnalisé dans l'onglet avancé :
Final Words & .JSON-File Télécharger
Vous pouvez créer si facilement un bouton coulissant au survol avec la version Pro de Elementor et The Plus Addons pour Elementor. Un petit truc avec un grand effet, que vos clients vont adorer en utilisant Elementor. Vous pouvez trouver d'autres widgets sympas pour Elementor dans la section "widgets". Tableau complet Widget. AMUSEZ-VOUS et laissez un commentaire !
Vos commentaires