Salut Elementors,
Aujourd'hui, je voudrais vous montrer une façon simple de créer un "effet d'arrière-plan de verre dépoli" sans ajout de module complémentaire pour Elementor. Vous pouvez créer cet effet cool de verre dépoli avec un filtre de fond, qui est un simple code CSS. Commençons donc à créer votre effet unique de Glassmorphisme.
7 étapes pour créer un "effet verre dépoli" sans aucune Elementor Addon
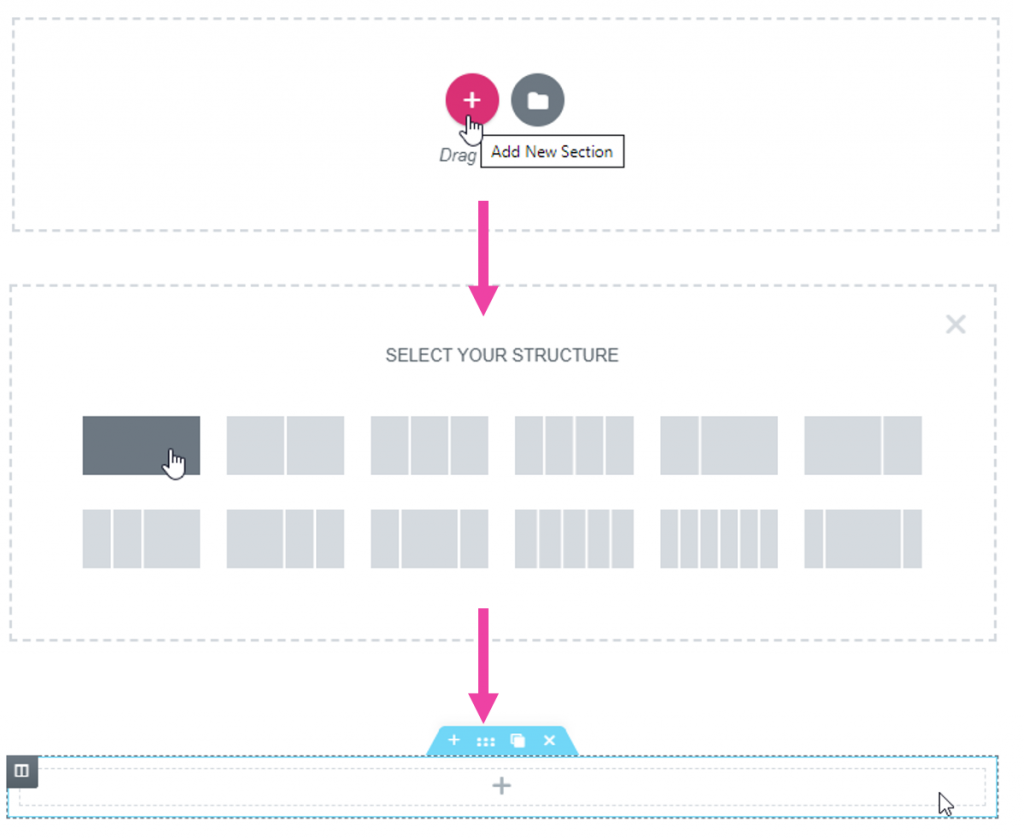
1. Ajoutez une nouvelle "section principale".
Ajoutez une nouvelle section avec une seule colonne.
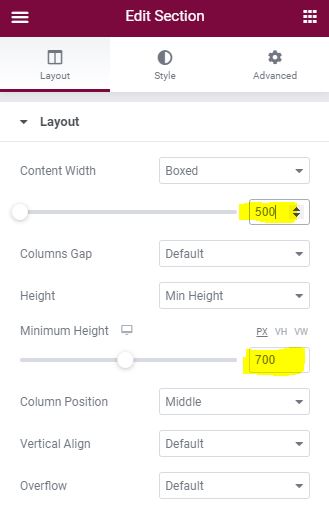
2. Définissez la section "Largeur" et "Hauteur".
Bien entendu, vous pouvez choisir ces valeurs librement. Celles-ci se sont avérées utiles dans cet exemple.
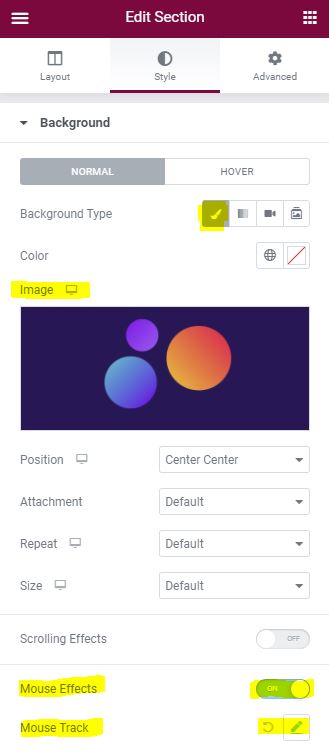
3. Choisissez une image de fond
Choisissez une image d'arrière-plan de votre choix. Les formes conviennent particulièrement bien pour cet effet de verre dépoli dans Elementor. Activez le "Suivi de la souris".
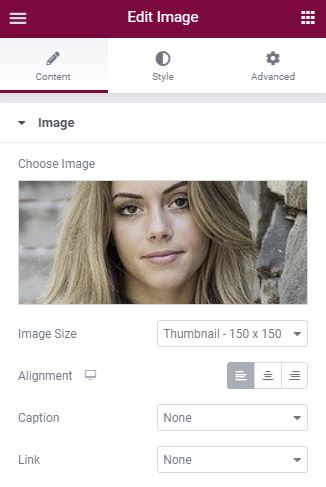
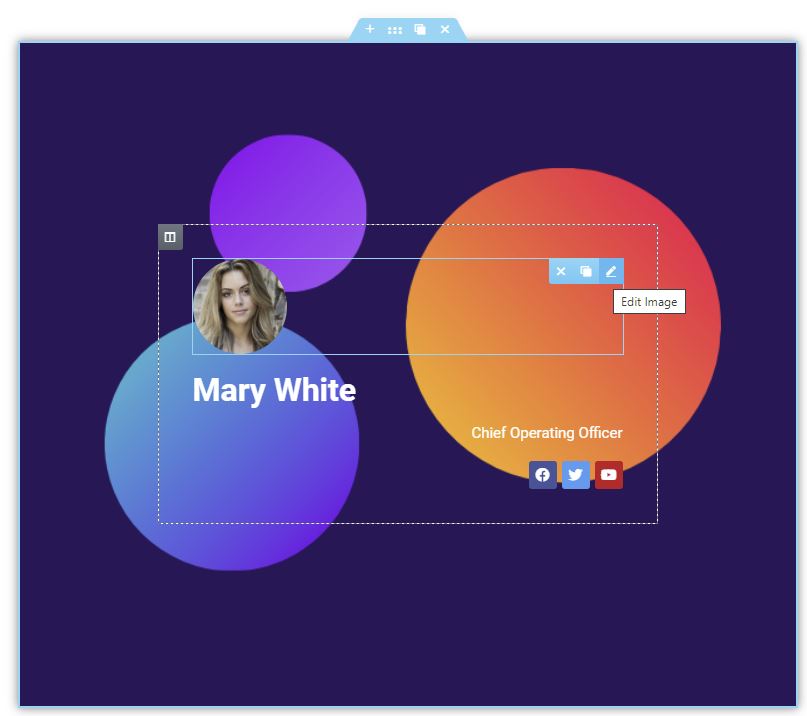
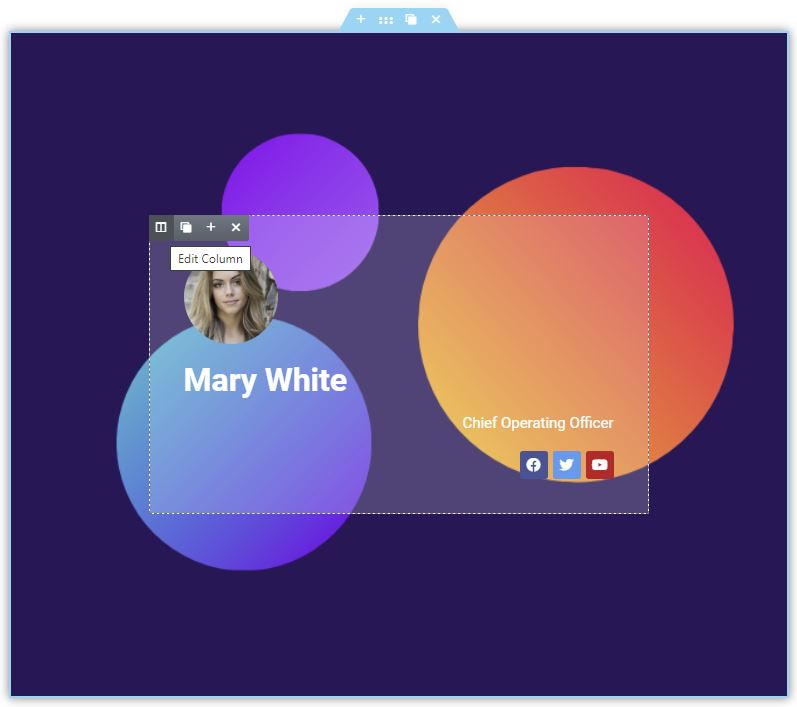
4. Remplir la colonne avec du contenu
Il n'y a pas de limites lorsqu'il s'agit de créer du contenu. Bien entendu, vous pouvez également sélectionner une section intérieure et styliser plusieurs colonnes.
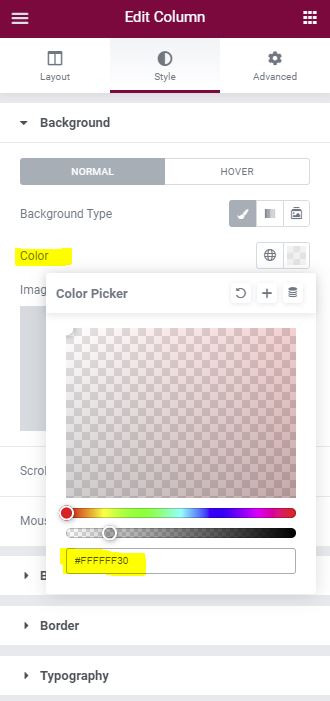
5. Définir la couleur de fond de la colonne
En fonction de l'image de fond, je recommande le blanc ou le noir pour la couleur de fond de votre colonne. Faites attention à l'opacité.
#FFFFFF30
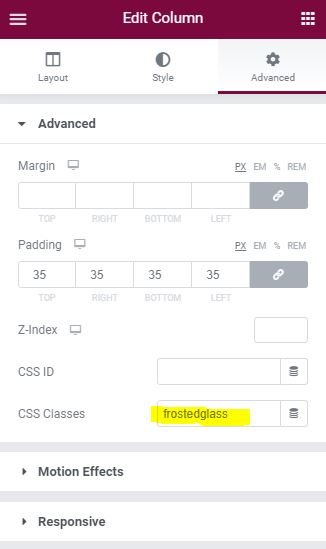
6. Définir les classes CSS de la colonne
verre dépoli
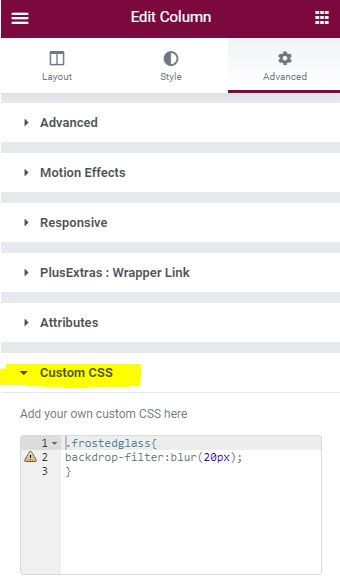
7. Ajouter CSS Code à la colonne
Il suffit de coller le code CSS prédéfini et c'est tout ! !!
.verre givré{
filtre d'arrière-plan:blur(20px) ;
}
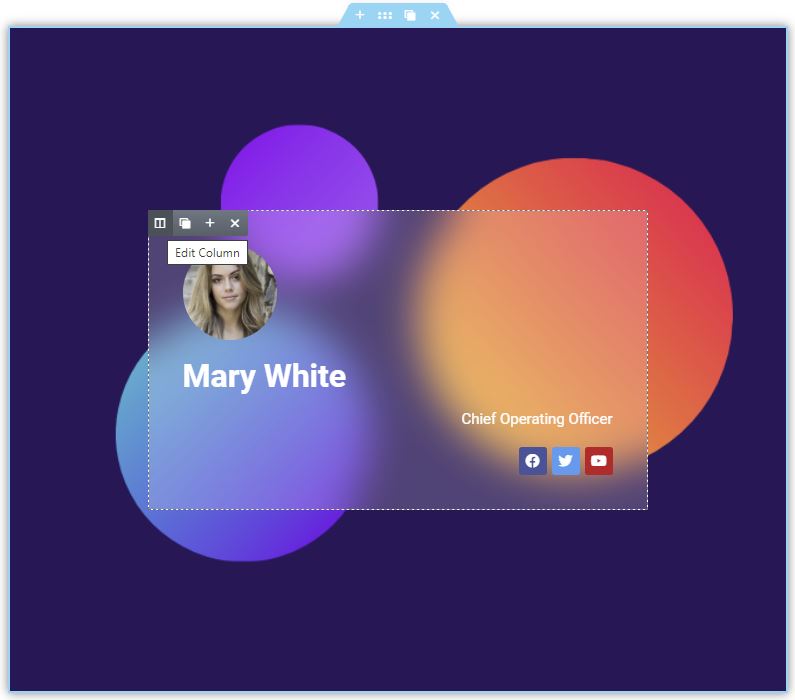
Conclusion, exemple concret et téléchargement
Voici comment créer facilement un effet de verre dépoli dans Elementor avec la version de base de l'application Elementor et vous n'avez pas besoin d'un addon supplémentaire. Bien sûr, vous pouvez également utiliser un Elementor Addon pour cela, qui offre beaucoup plus d'options de filtres de fond : Addons qui incluent la fonction de filtre de fond !
Vous pouvez trouver d'autres widgets sympas pour Elementor dans la rubrique Table Widget. AMUSEZ-VOUS !