Icone Hover
Ciao Elementors,
Oggi vorrei mostrarvi un semplice trucco per creare un "pulsante di scorrimento" su Hover con Elementor Pro e The Plus Addons. Con alcuni aggiustamenti di css personalizzati e negli stili potete creare il vostro Call to Actions Slide Buttons on Hover individuale.
5 passi per creare "pulsanti a scorrimento" con The Plus Addons e CSS personalizzato
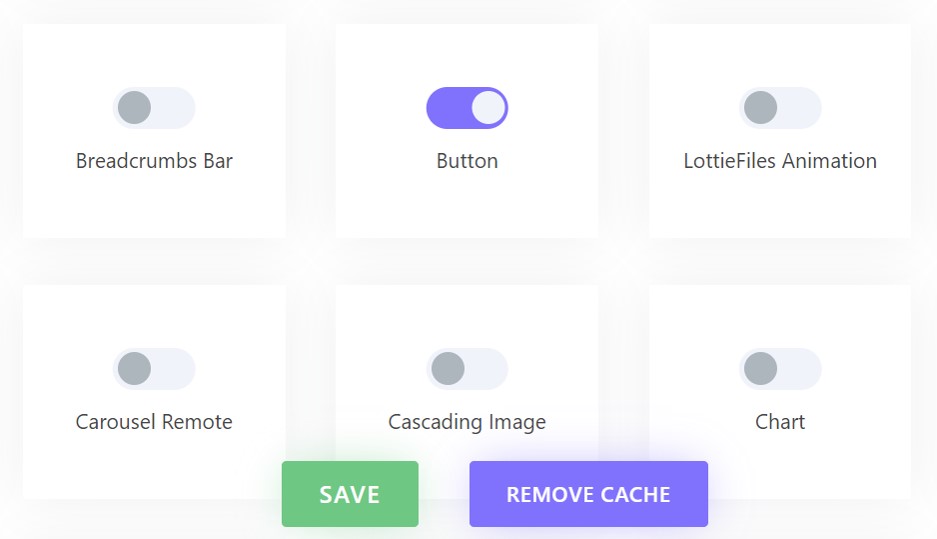
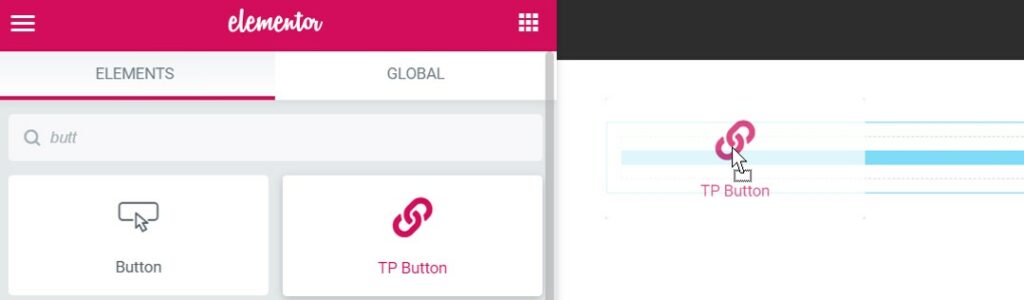
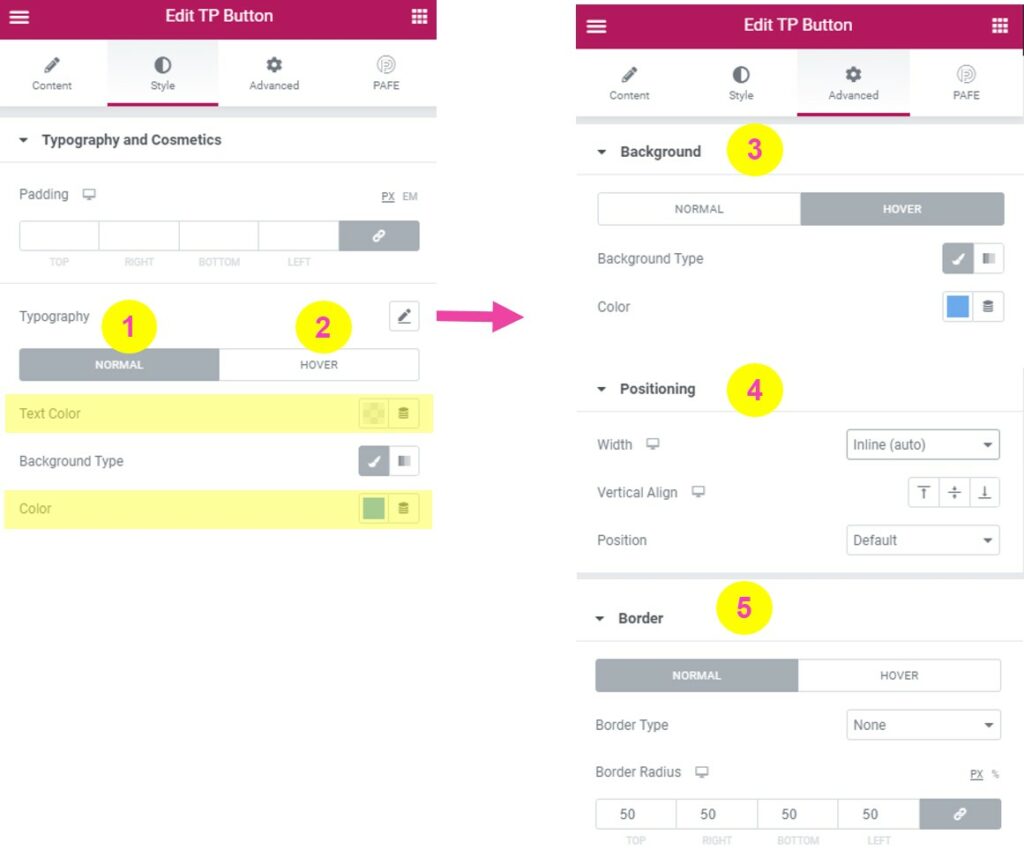
1. Attivare "The Plus Addons" & "Button" Widget
Per creare questo fantastico effetto avete bisogno dei plugin Elementor e The Plus Addons. Visita la pagina demo di >>> Pulsanti Plus <<<.
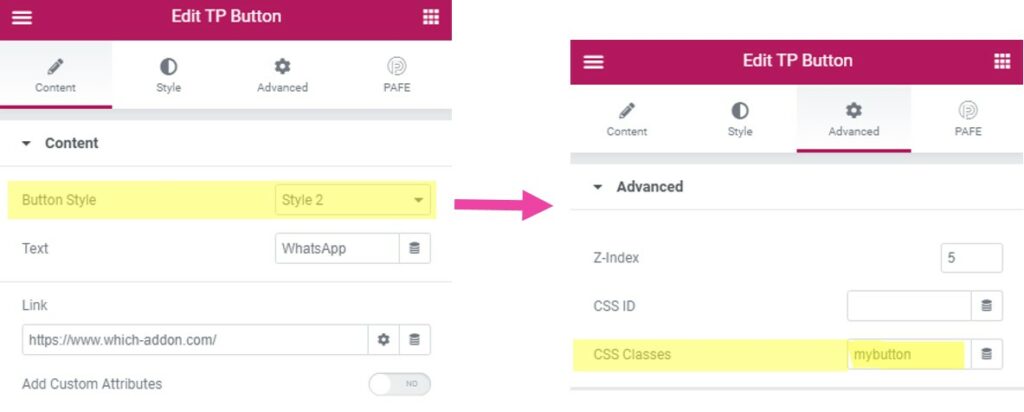
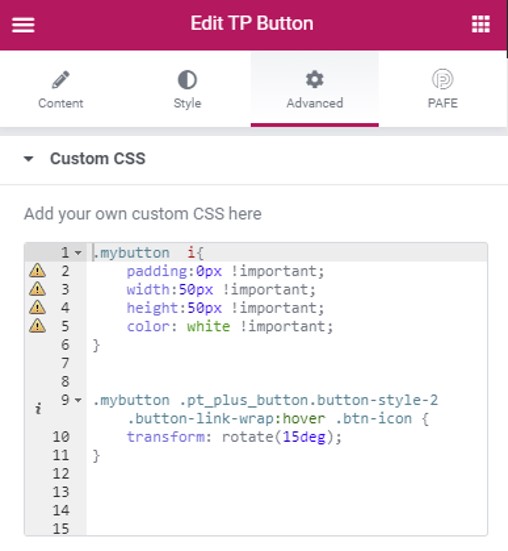
4. Aggiungere il CSS personalizzato
Aggiungi il seguente codice al tuo CSS personalizzato nella scheda avanzata:
Parole finali & .JSON-File Download
Così facilmente si può creare un pulsante di scorrimento su hover con la versione Pro di Elementor e The Plus Addons per Elementor. Un piccolo trucco con grande effetto, che i vostri clienti ameranno usando Elementor. Puoi trovare altri fantastici widget per Elementor nella sezione Tabella completa Widget. DIVERTITITI e per favore lascia un commento!
I vostri commenti