Ciao Elementors,
Oggi vorrei mostrarvi un modo semplice per creare un "Effetto sfondo vetro smerigliato" senza un addon aggiuntivo per Elementor. Potete creare questo fresco effetto vetro smerigliato con un filtro di sfondo, che è un semplice codice CSS. Quindi iniziamo a creare il vostro unico effetto Glassmorphism.
7 passi per creare "l'effetto vetro smerigliato" senza alcun Elementor Addon
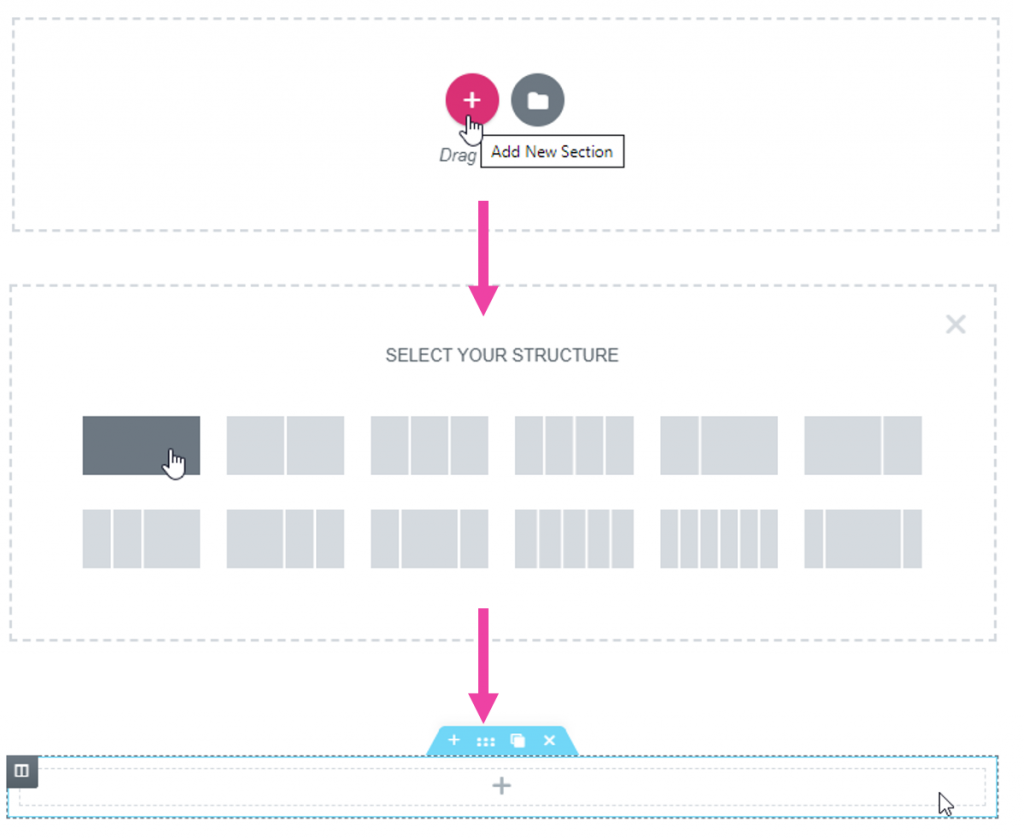
1. Aggiungere una nuova "sezione principale
Aggiungere una nuova sezione con una sola colonna.
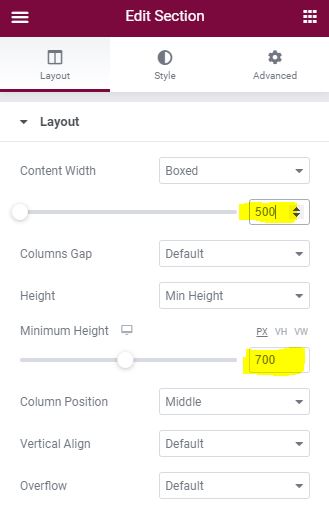
2. Imposta la sezione "Larghezza" e "Altezza".
Naturalmente potete scegliere liberamente questi valori. Questi si sono dimostrati utili in questo esempio.
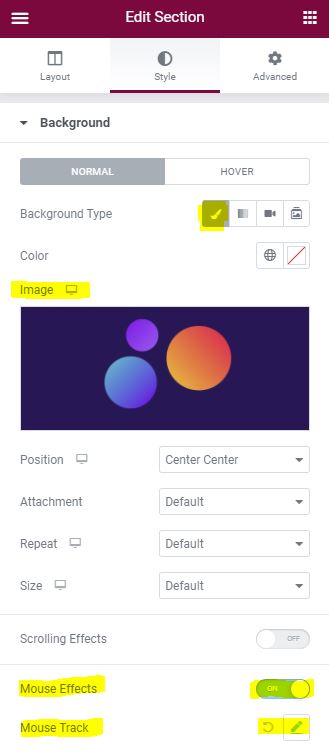
3. Scegli un'immagine di sfondo
Scegliete un'immagine di sfondo di vostra scelta. Le forme sono particolarmente adatte a questo effetto di vetro smerigliato in Elementor. Attivate la "Traccia del mouse".
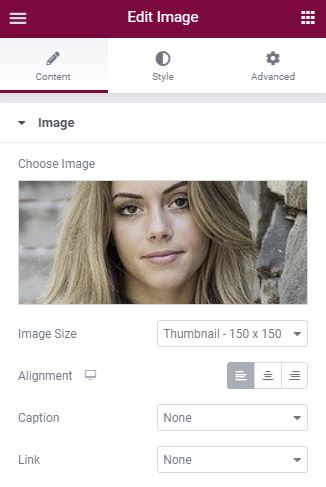
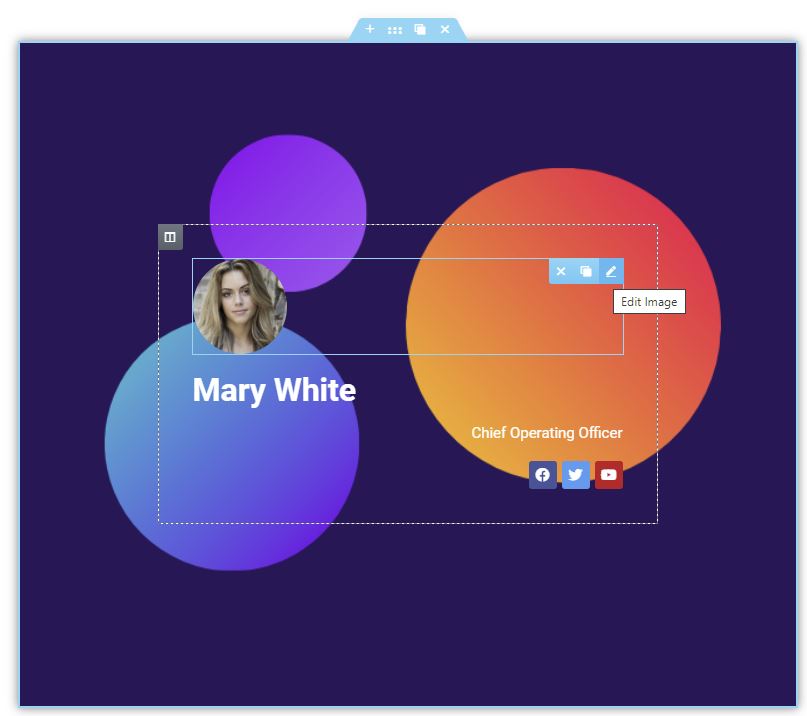
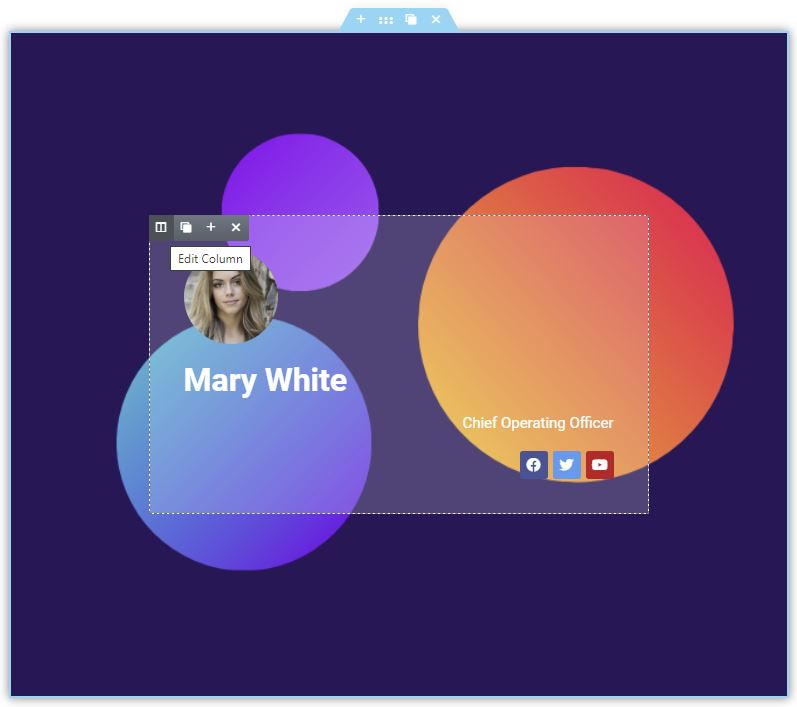
4. Riempire la colonna con il contenuto
Non ci sono limiti quando si tratta di creare contenuti. Naturalmente, puoi anche selezionare una sezione interna e dare stile a più colonne.
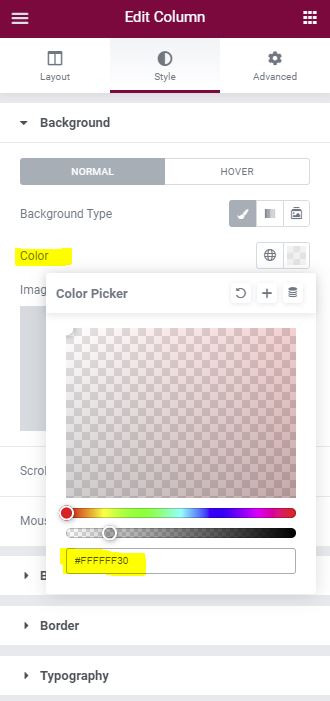
5. Definire il colore di sfondo della colonna
A seconda dell'immagine di sfondo, raccomando il bianco o il nero per il colore di sfondo della tua colonna. Fate attenzione all'opacità.
#FFFFFF30
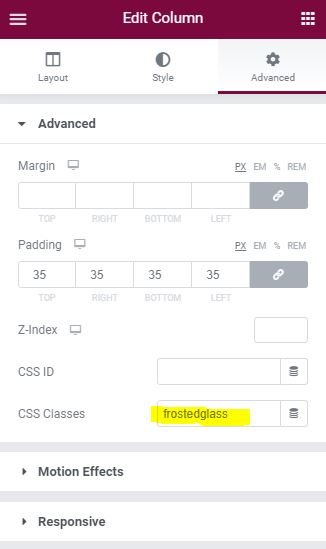
6. Definire le classi CSS della colonna
vetro smerigliato
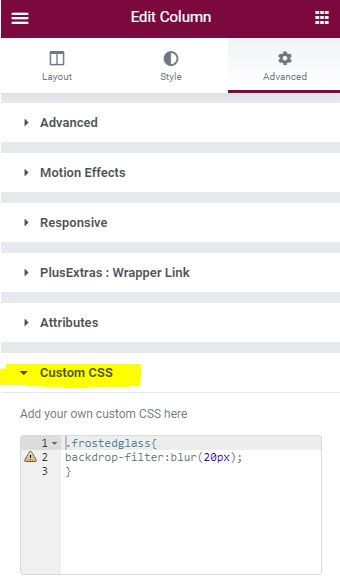
7. Aggiungere CSS Code alla colonna
Basta incollare il codice CSS predefinito e questo è tutto!!!
.frostedglass{
backdrop-filter:blur(20px);
}
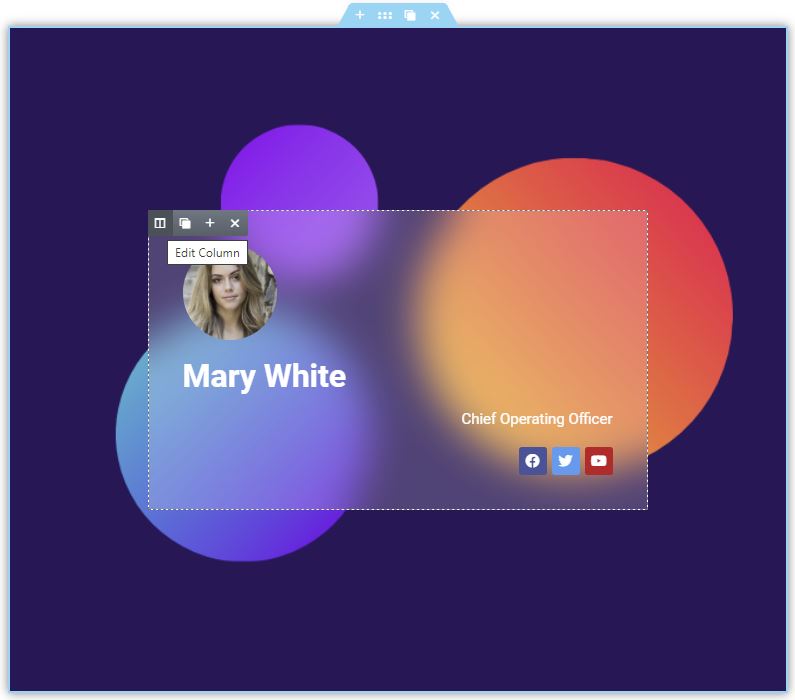
Conclusione, esempio dal vivo e download
Ecco come si può creare facilmente l'effetto vetro smerigliato in Elementor con la versione base di Elementor e non hai bisogno di un addon aggiuntivo. Naturalmente puoi anche usare un Elementor Addon per questo, che offre molte più opzioni di filtro per lo sfondo: Addons che includono la funzione Filtro Backdrop!
Potete trovare altri widget interessanti per Elementor nella sezione Tabella Widget. DIVERTIRSI!