Hover pictogrammen
Hoi Elementors,
Vandaag wil ik jullie een eenvoudige truc laten zien hoe je een "Slide Button" kunt maken op Hover met Elementor Pro en The Plus Addons. Met een paar aanpassingen van aangepaste css en in de stijlen kunt u uw individuele Call to Actions Slide Buttons on Hover.
5 Stappen hoe "Slide Buttons" te maken met The Plus Addons en aangepaste CSS
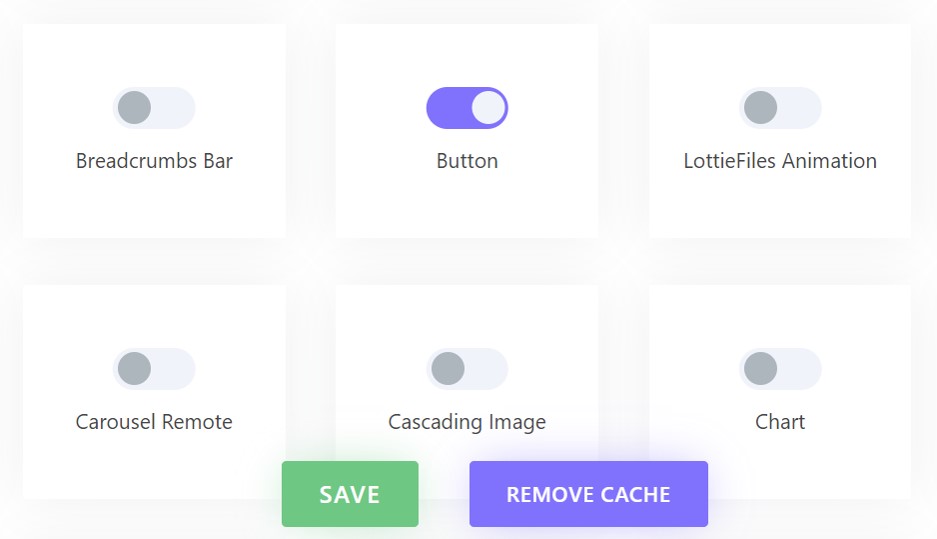
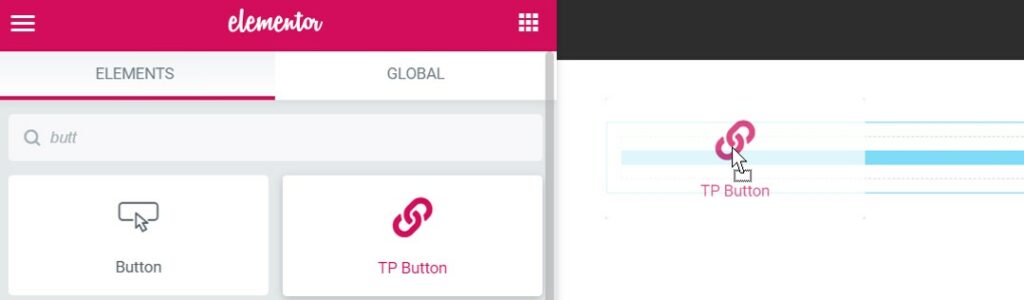
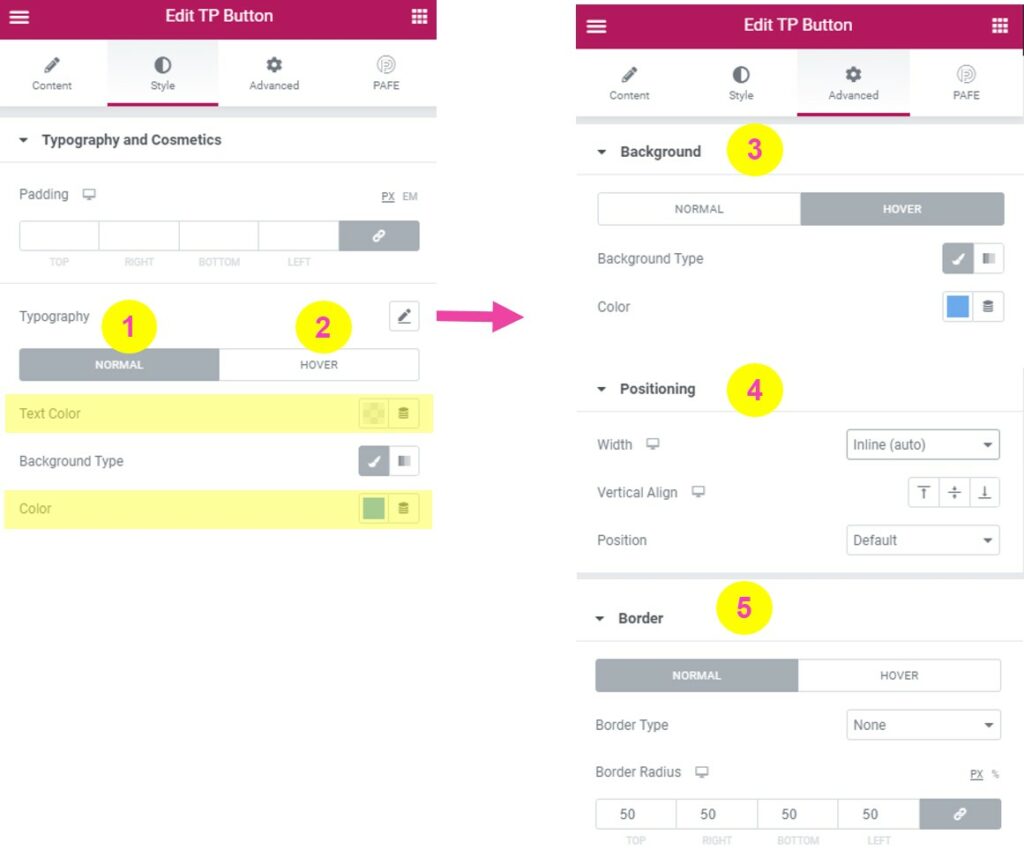
1. Activeer "The Plus Addons" & "Button" Widget
Om dit coole effect te creëren heb je de plugins nodig Elementor en The Plus Addons. Bezoek Demo Pagina van >>> Plus Knoppen <<<.
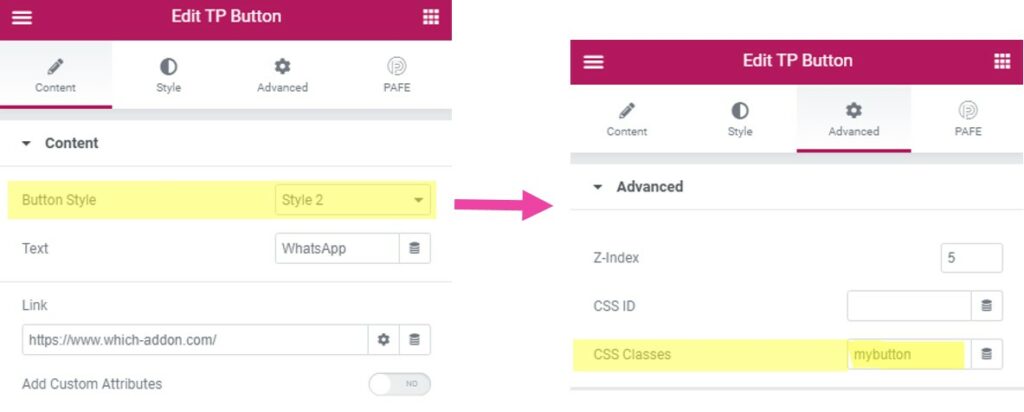
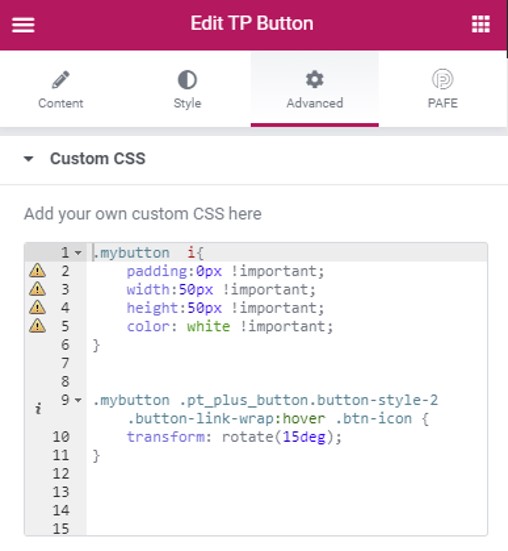
4. Aangepaste CSS toevoegen
Voeg de volgende code toe aan uw aangepaste CSS in het tabblad geavanceerd:
Laatste woorden en .JSON-bestand Downloaden
Zo gemakkelijk kunt u een schuifknop op hover maken met de Pro Versie van Elementor en The Plus Addons voor Elementor. Een kleine truc met groot effect, die uw klanten met plezier zullen gebruiken Elementor. Je kunt meer coole widgets voor Elementor vinden in de Volledige Widget Tabel. Veel plezier en laat een reactie achter!
Uw opmerkingen