Hoi Elementors,
Vandaag wil ik je een eenvoudige manier laten zien hoe je een "Matglazen Achtergrond Effect" kunt maken zonder een extra addon voor Elementor. U kunt dit koele matglas effect maken met een achtergrond filter, wat een eenvoudige CSS code is. Dus laten we beginnen met het creëren van uw unieke glas-morfisme effect.
7 Stappen om "Matglas Effect" te maken zonder Elementor Addon
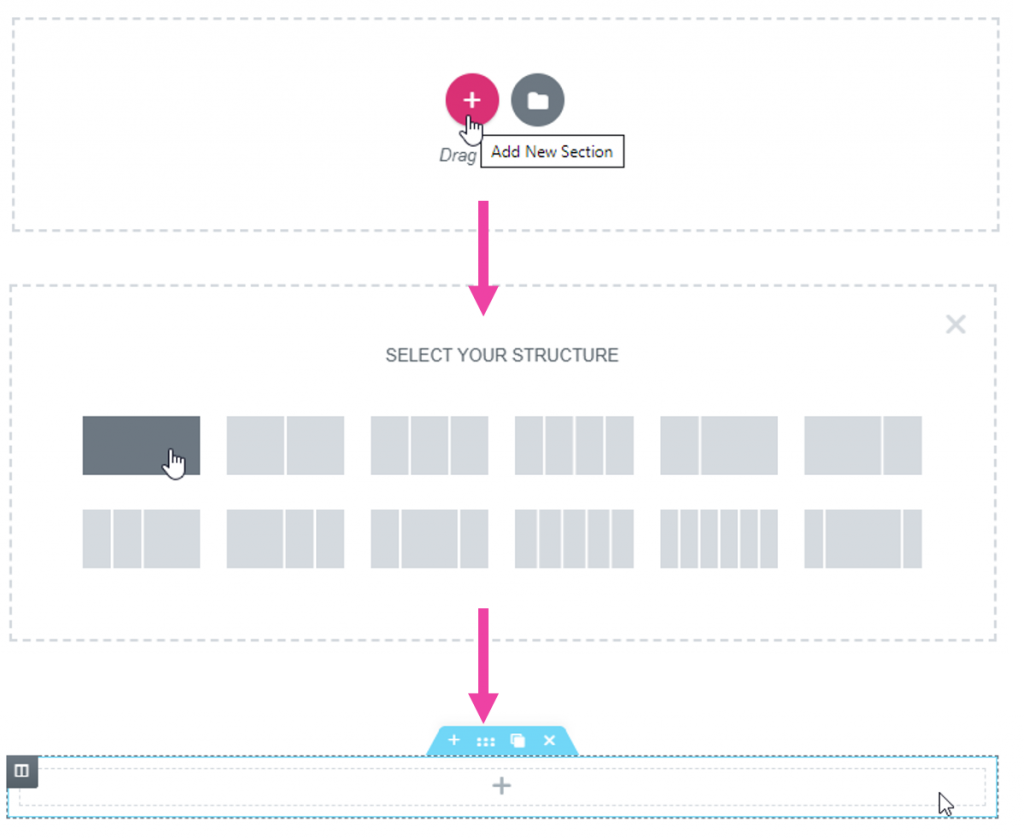
1. Voeg een nieuwe "hoofdsectie" toe
Voeg een nieuwe sectie toe met slechts één kolom.
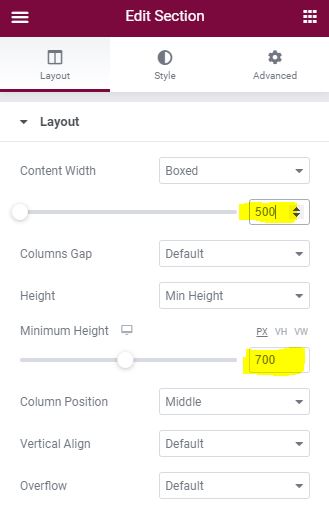
2. Stel sectie "Breedte" en "Hoogte" in
Natuurlijk kunt u deze waarden vrij kiezen. In dit voorbeeld zijn ze nuttig gebleken.
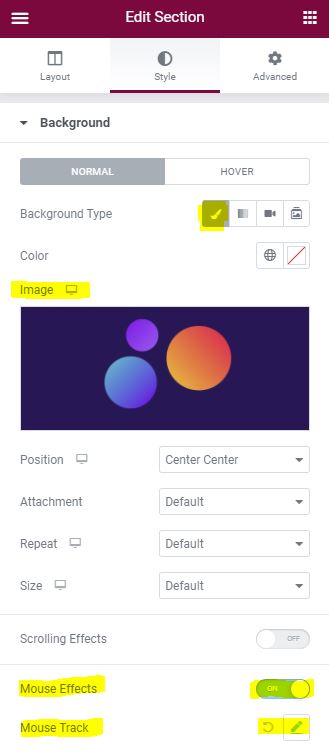
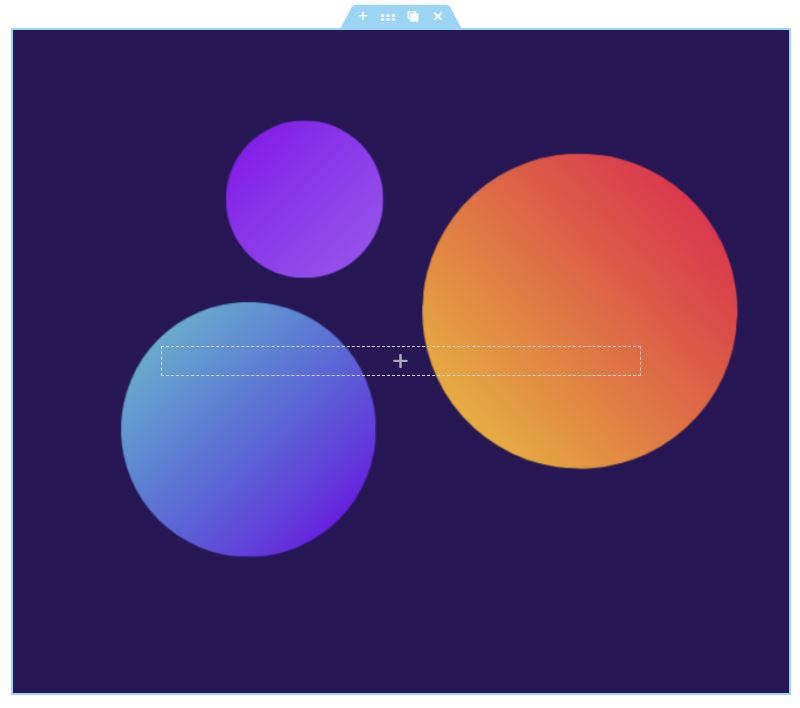
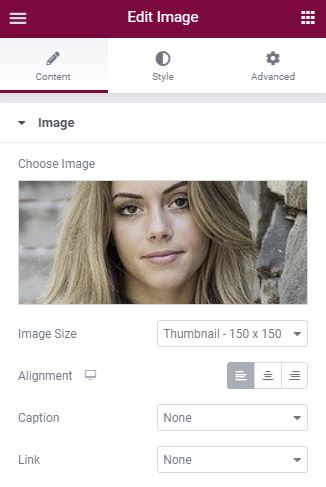
3. Kies een achtergrondafbeelding
Kies een achtergrondafbeelding naar keuze. Vormen zijn bijzonder goed voor dit matglazen effect in Elementor. Zet "Muis spoor" aan.
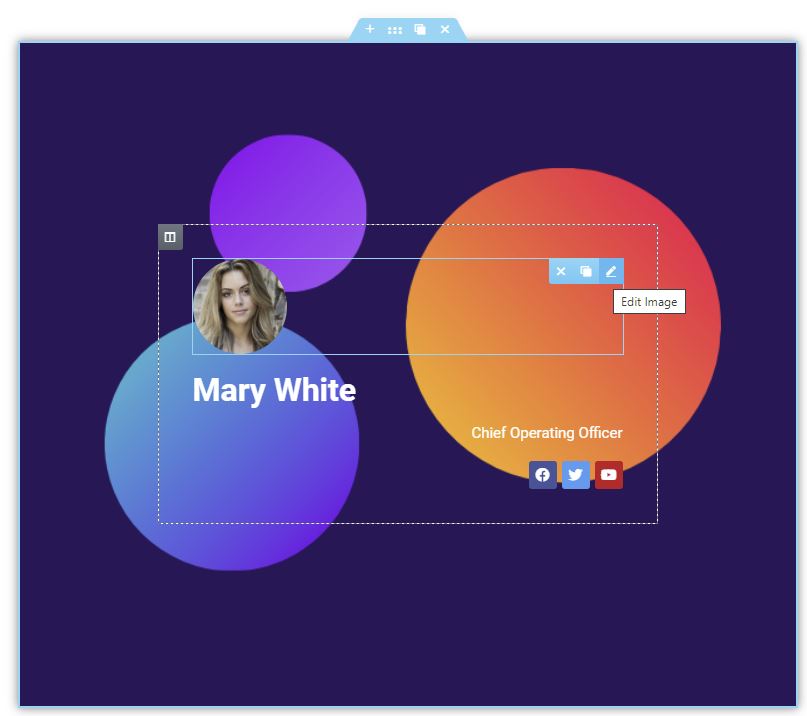
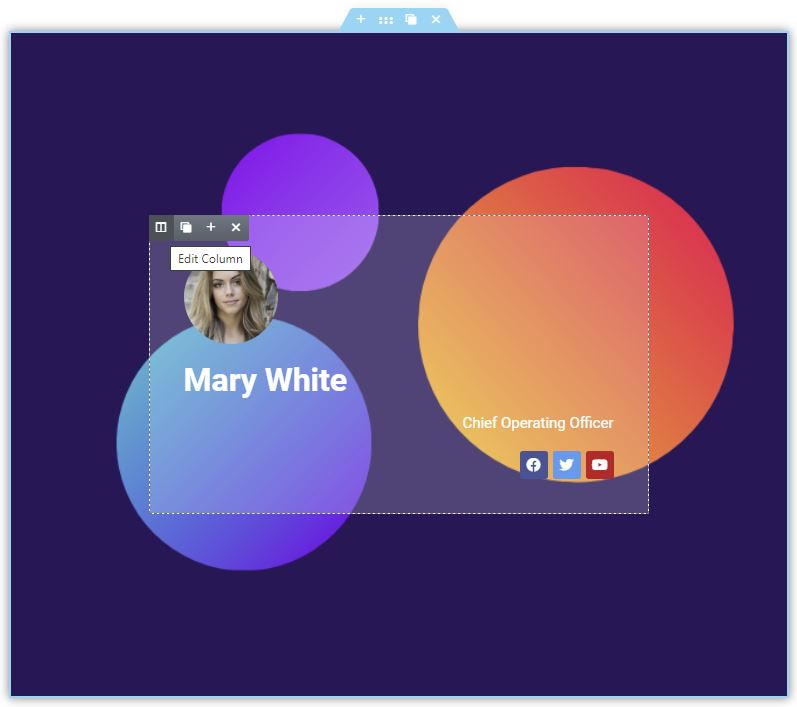
4. Vul kolom met inhoud
Er zijn geen grenzen als het gaat om het maken van inhoud. Natuurlijk kunt u ook een binnenste sectie selecteren en meerdere kolommen stijlen.
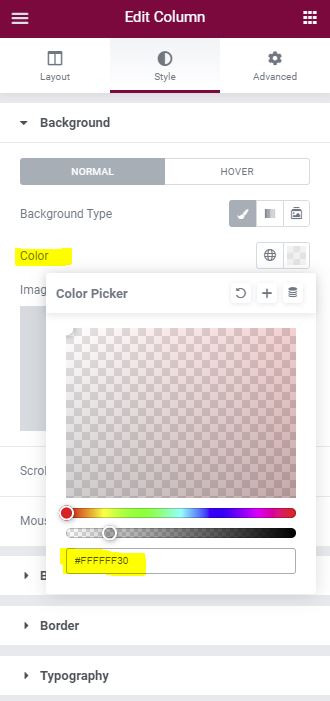
5. Definieer achtergrondkleur van de kolom
Afhankelijk van de achtergrondafbeelding, raad ik wit of zwart aan voor de achtergrondkleur van je kolom. Let op de ondoorzichtigheid.
#FFFF30
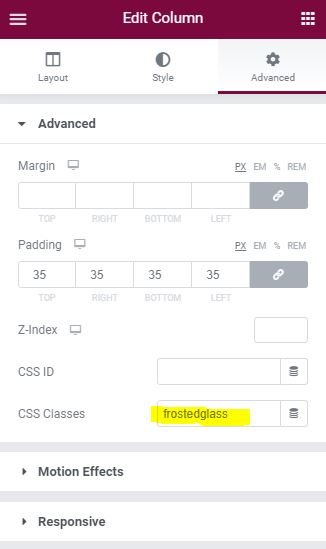
6. Definieer CSS-Klassen van de kolom
roestglas
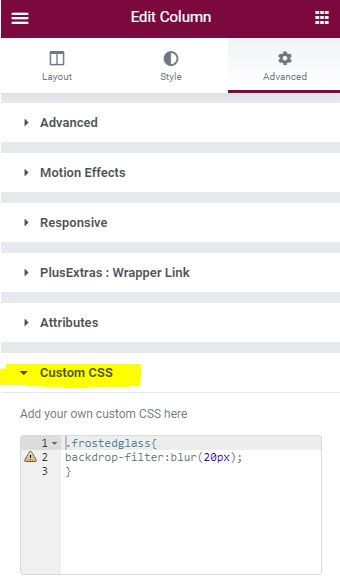
7. Voeg CSS Code toe aan de kolom
Plak gewoon de voorgedefinieerde CSS code en dat is alles!!!
.frostedglass{
backdrop-filter:blur(20px);
}
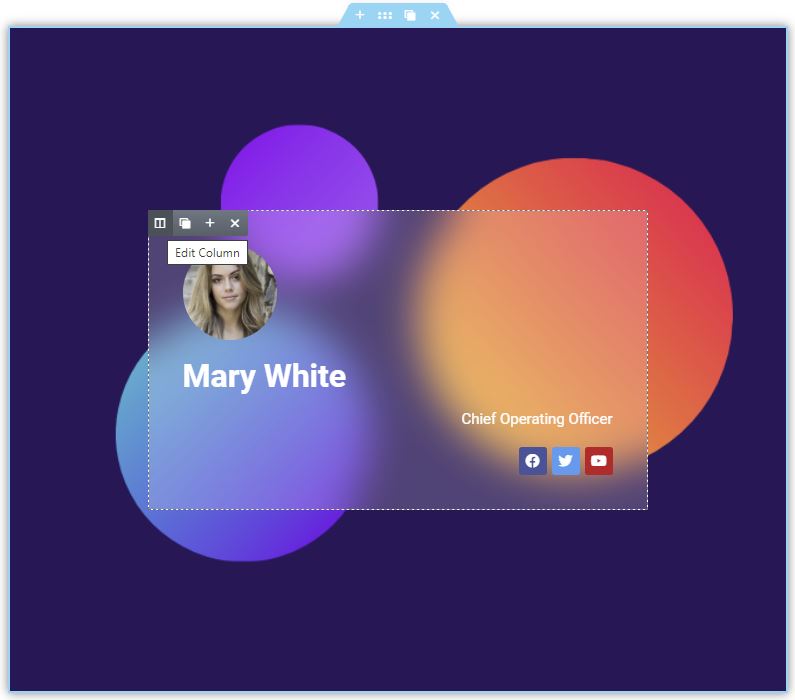
Conclusie, live voorbeeld en download
Dit is hoe gemakkelijk u Matglazen Effect kunt maken in Elementor met de basisversie van Elementor en je hebt geen extra addon nodig. Natuurlijk kunt u hiervoor ook een Elementor Addon gebruiken, die veel meer achtergrondfilteropties biedt: Addons die de Backdrop Filter functie bevatten!
U kunt meer coole widgets voor Elementor vinden in de Widget Tabel. HEB PLEZIER!